Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- PM코스후기
- 파이썬
- requests패키지
- 서비스기획
- PYTHON
- 데이터분석
- javascript
- 타이타닉예제
- js
- get요청
- 당뇨병발병률예제
- 자바스크립트
- 프로덕트매니저
- 제이쿼리
- venv설치
- PM부트캠프 후기
- CSS
- 서비스기획부트캠프
- 항해99PM코스
- IT부트캠프후기
- fetch
- 항해99 PM코스
- jQuery
- temp_html
- 항해99
- 로컬개발환경
- 직무부트캠프후기
- HTML
- 웹프로그래밍
- PM코스 후기
Archives
- Today
- Total
노엘의 샴슈
[4] Github에 웹페이지 배포하는 법, 사용법 : 페이지 배포 본문
1. Github
더보기
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
- 개발자들이 서로 소스코드를 올려두고 공유하는 페이지
- 코드를 배포해서 홈페이지처럼 접속할 수 있음!
- 이메일, 닉네임, 비밀번호 입력하고 계정을 만들어서 가입해준다.
- free 서비스로 들어가기!
2. 저장소 생성하기
더보기

1) Create Repository 선택
2) 저장소 이름 적고, public 선택, Create Repository 선택

3. 파일 업로드하기
더보기


1) Add file > Upload files

2) drag & drop하고 확인 눌러주기

4. 배포하기
더보기



1) Settings > Pages

2) Branch > none을 main으로 바꿔주고 > Save로 저장

➡️파일명은 index.html이어야 함.
3) 조금 기다리면 다음처럼 링크가 뜨고 들어가면 페이지가 나온다!

5. 수정하기
더보기



1) 파일 지웠다가 다시 올리기
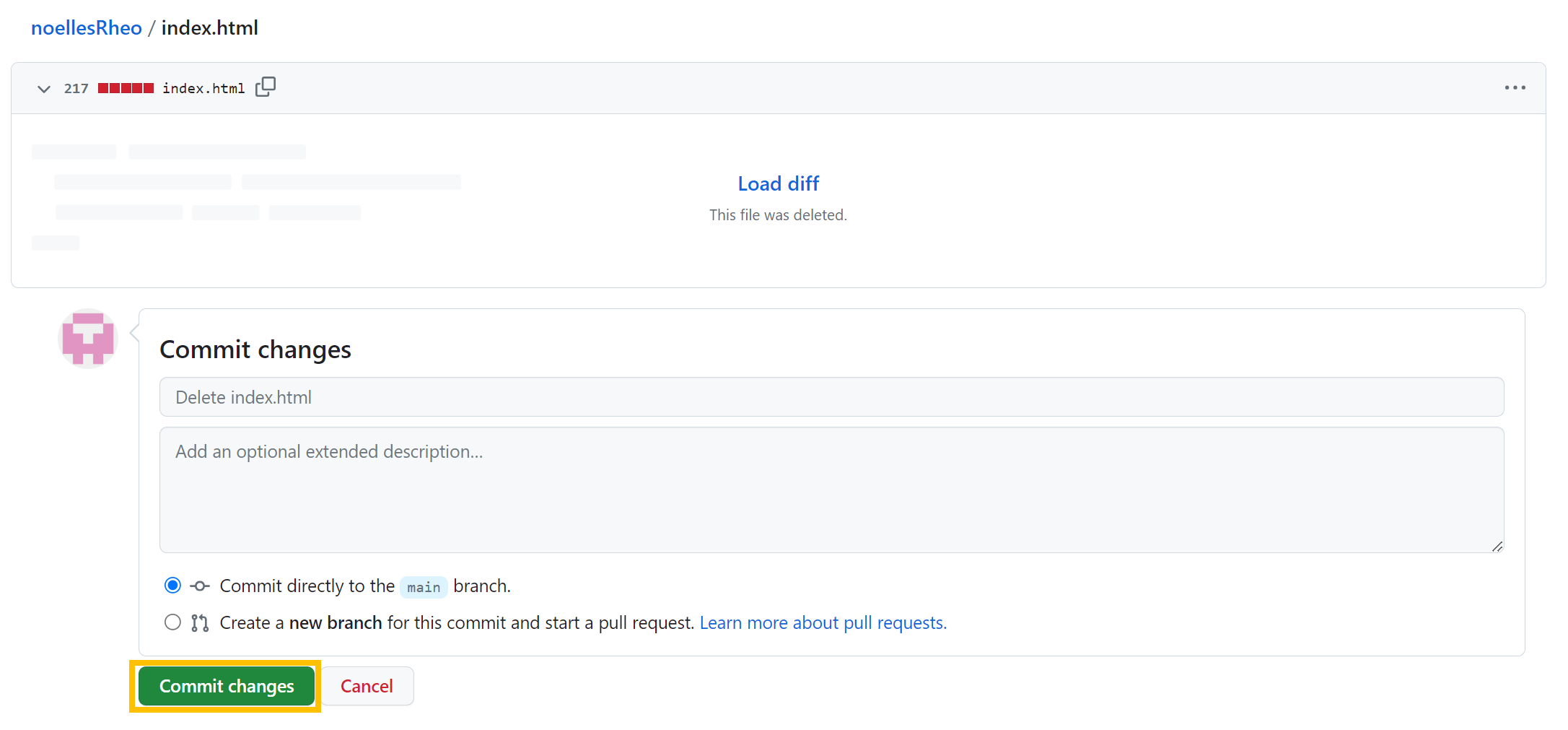
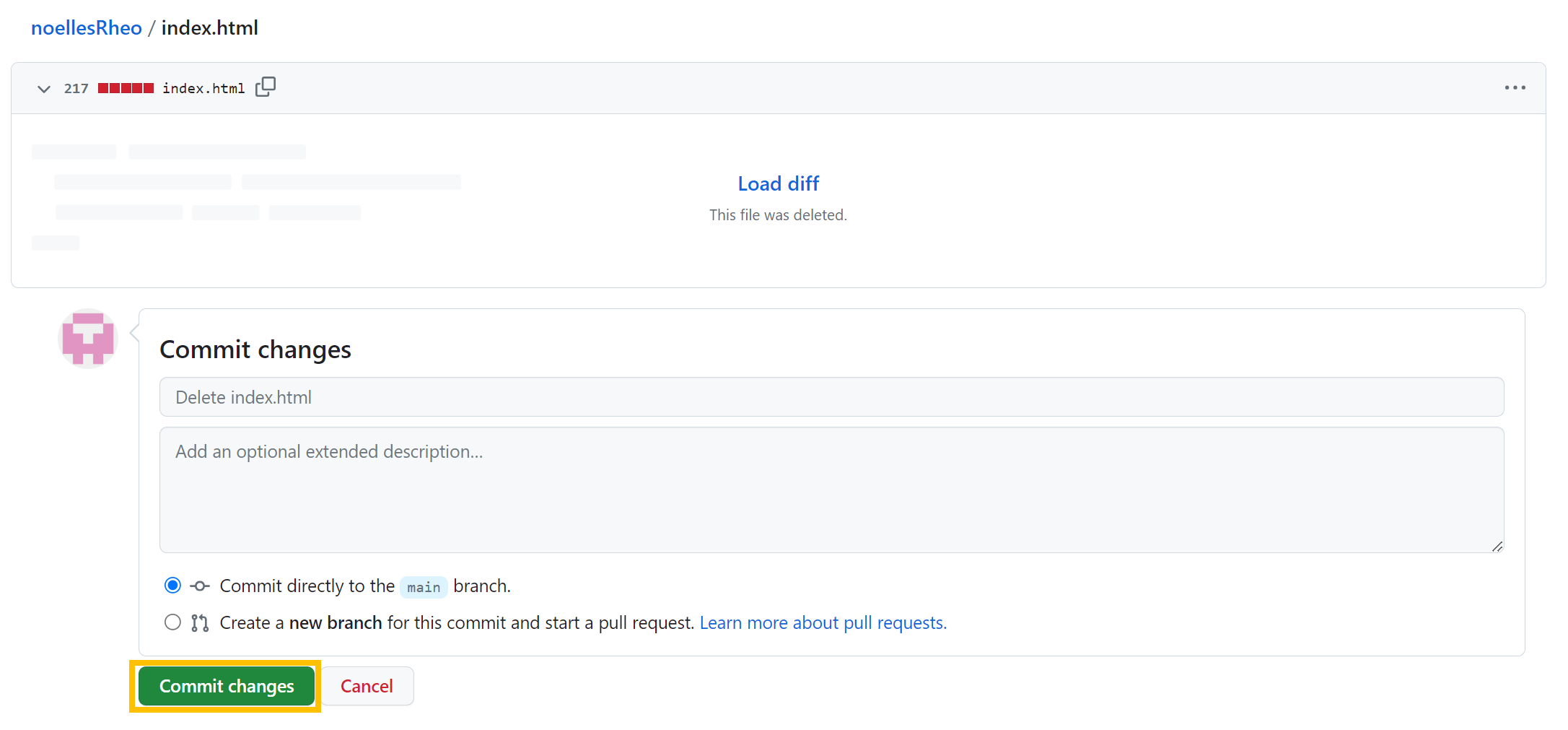
- code 페이지에서 index.html 선택해서 들어가면 아래 창이 뜬다.
- 아래 창에서 오른쪽 위에 있는 버튼을 눌러서 delete 선택해주기
- commit changes 선택하면 파일이 지워진다.
- 그리고 다시 위에처럼 파일을 올려주면 된다.


2) Github 내에서 파일 코드 수정하기
- 연필 버튼을 눌러서 바로 수정할 수 있지만 추천하진 않는다.

'Programming > WEB' 카테고리의 다른 글
| [6] Javascript, jQuery : 서버-클라이언트 통신, Open API, JSONVue, Fetch() 함수 (0) | 2023.07.15 |
|---|---|
| [5] Javascript 기초 : jQuery 문법 (0) | 2023.07.14 |
| [3] CSS 부트스트랩 활용 : 카드, 버튼, 인풋 그룹 넣기 (0) | 2023.07.14 |
| [2] CSS 기초 : html <style>태그, 파일분리, style 속성들, 구글 폰트 적용, 로그인페이지 예제 (1) | 2023.07.10 |
| [1] HTML 기초 | 태그와 속성, head+body (0) | 2023.07.10 |




