Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 서비스기획부트캠프
- 서비스기획
- jQuery
- 항해99
- PYTHON
- PM부트캠프 후기
- venv설치
- 당뇨병발병률예제
- js
- PM코스후기
- 자바스크립트
- CSS
- fetch
- 직무부트캠프후기
- 로컬개발환경
- 항해99PM코스
- HTML
- temp_html
- 웹프로그래밍
- get요청
- IT부트캠프후기
- requests패키지
- PM코스 후기
- 타이타닉예제
- 데이터분석
- 프로덕트매니저
- javascript
- 제이쿼리
- 파이썬
- 항해99 PM코스
Archives
- Today
- Total
노엘의 샴슈
[3] CSS 부트스트랩 활용 : 카드, 버튼, 인풋 그룹 넣기 본문
1. 부트스트랩
더보기
- 예쁜 CSS 모음집, 잘 골라서 사용하자!
- 다른 사람이 작성한 CSS를 내 HTML 파일에 적용하는 것. CSS 파일 분리와 동일한 원리
- https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
- 부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>Noelle's champschu</title>
</head>
<body>
<h1>Hello!</h1>
</body>
</html>
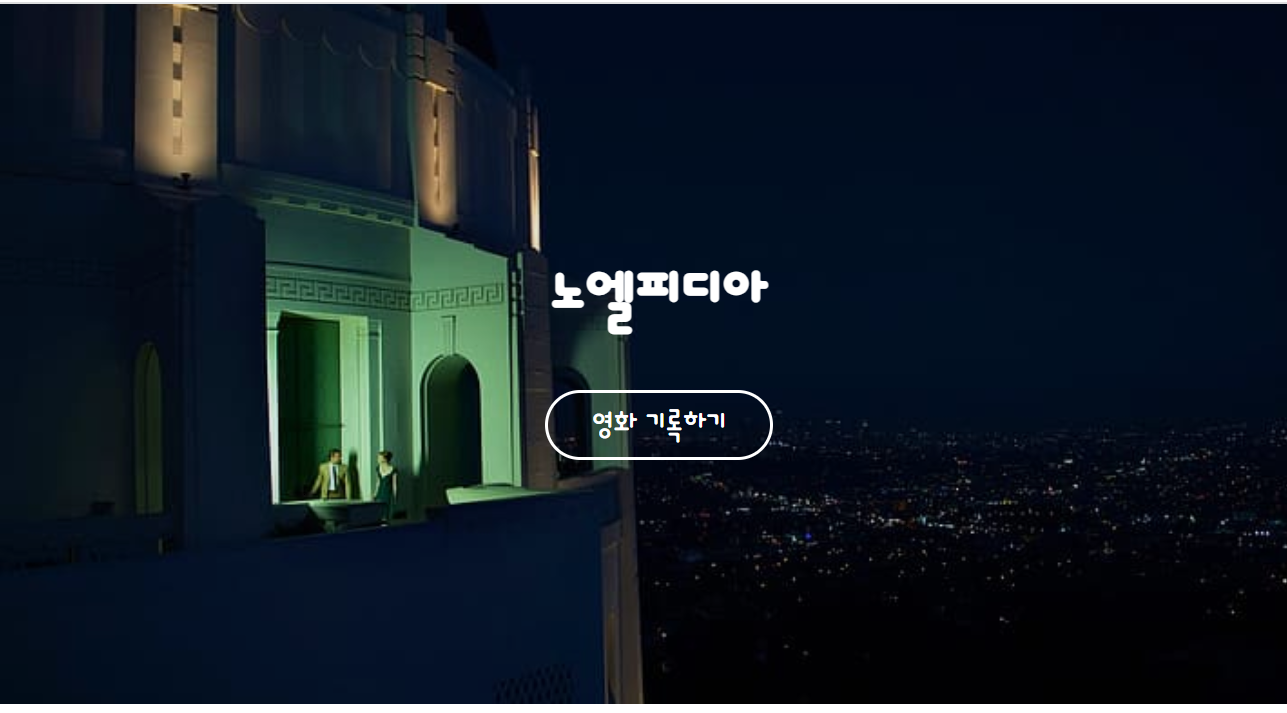
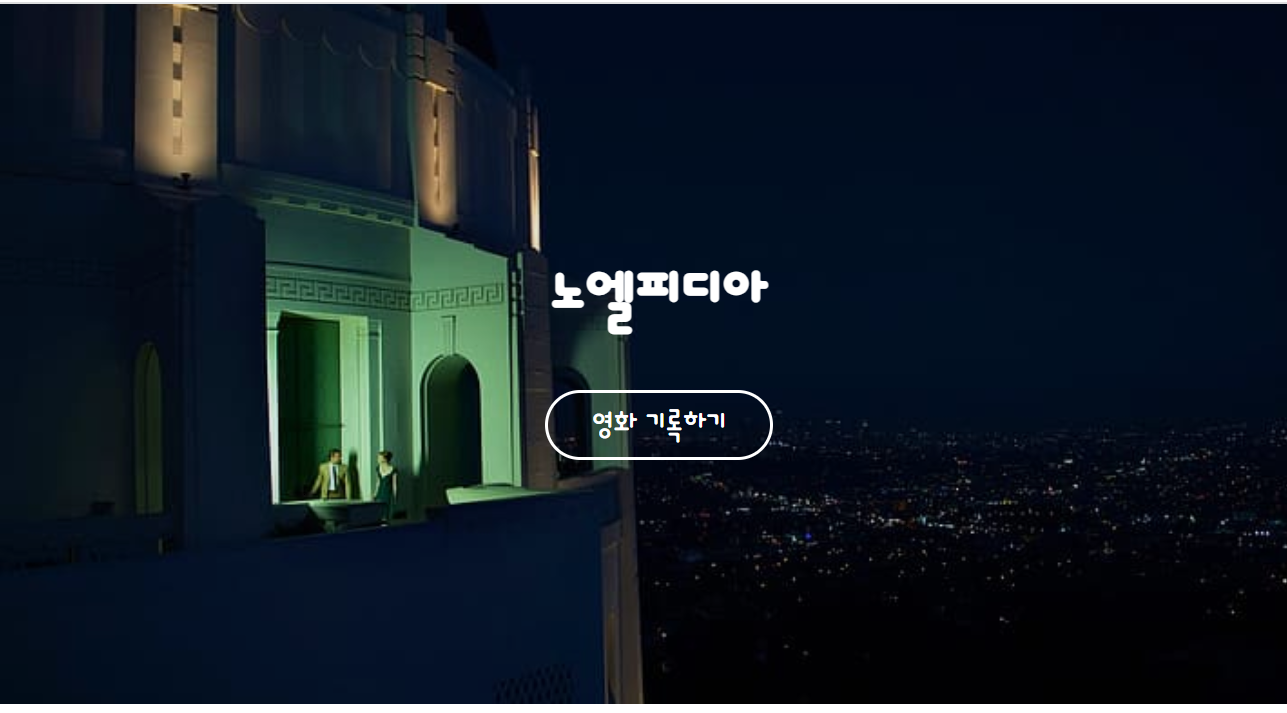
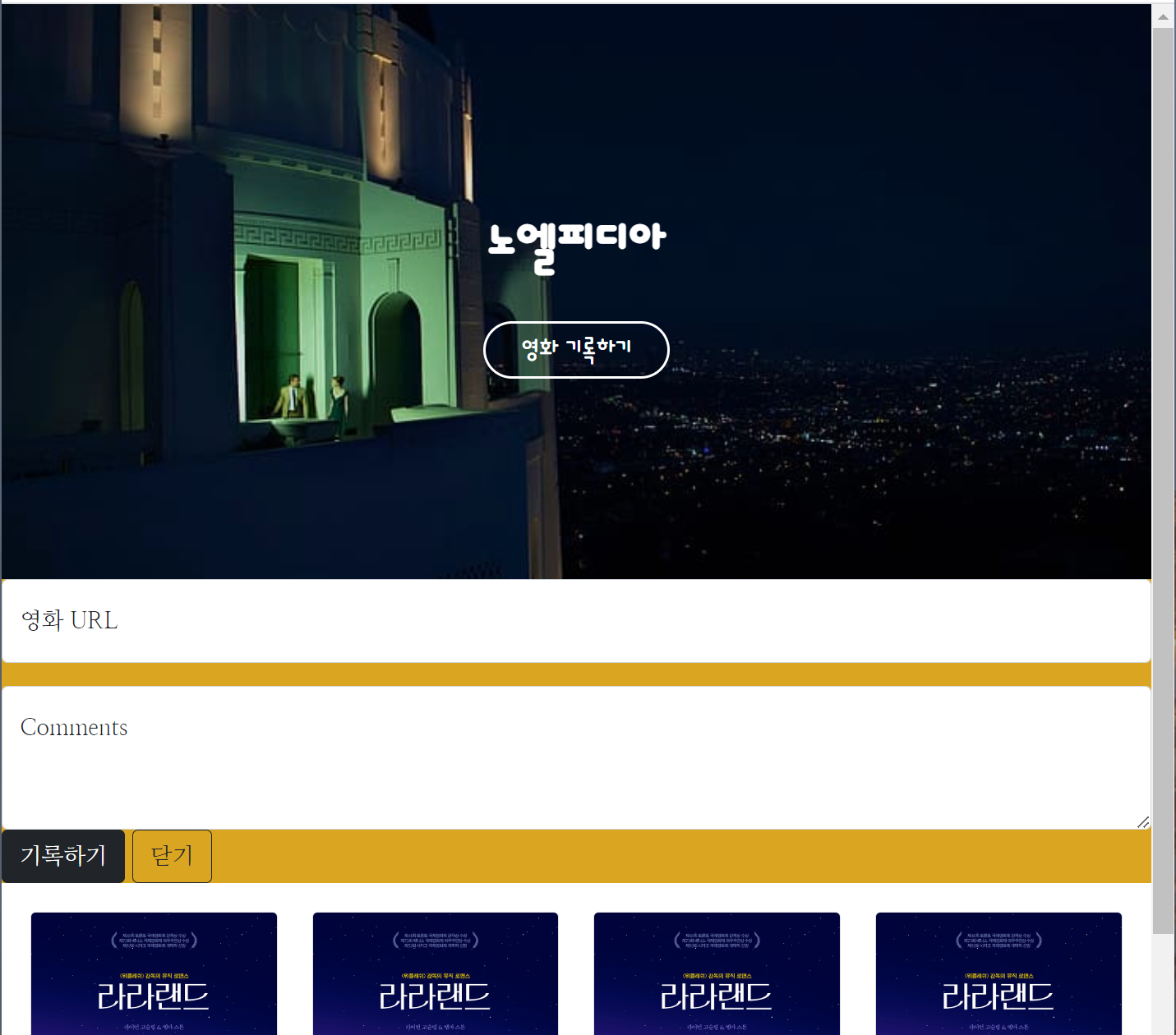
CSS 예제) 홈페이지 상단 화면 만들기
더보기


<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>노엘피디아</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Dongle&display=swap');
* {
font-family: 'Dongle', sans-serif;
}
.title_all{
background-color: goldenrod;
color: white;
height: 400px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.1)), url(https://p4.wallpaperbetter.com/wallpaper/988/646/461/la-la-land-ryan-gosling-emma-stone-hd-wallpaper-preview.jpg);
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle {
font-size:xxx-large;
font-weight: 600;
}
.mybtn_comment {
margin-top: 15px;
width: 130px;
height: 40px;
color:white;
font-weight: 300;
font-size:x-large;
background-color: transparent;
border-color: white;
border-radius: 20px;
border: 2px solid;
}
.mybtn_comment:hover {
border: 2px solid yellow;
color: yellow;
}
</style>
</head>
<body>
<div class="title_all">
<h1 class="mytitle">노엘피디아</h1>
<button class="mybtn_comment">영화 기록하기</button>
</div>
</body>
</html>- 여기서는 div도 클래스를 지정하고, title, button도 클래스를 지정했지만
.title_all>button {} 이런 식으로 지정해서도 스타일을 적용할 수 있다. - background-image 어둡게할 때, 아래 코드를 background-image: 뒤에 넣어주면 된다.
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))- width 값이 화면 크기에 맞게 바꾸고 싶으면 width: 100%;
- display: flex를 이용해서 padding 사용하지 않고 정렬 맞춰주기
flex-direction: 정렬 방향 column, row 설정하면 정렬됨.
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
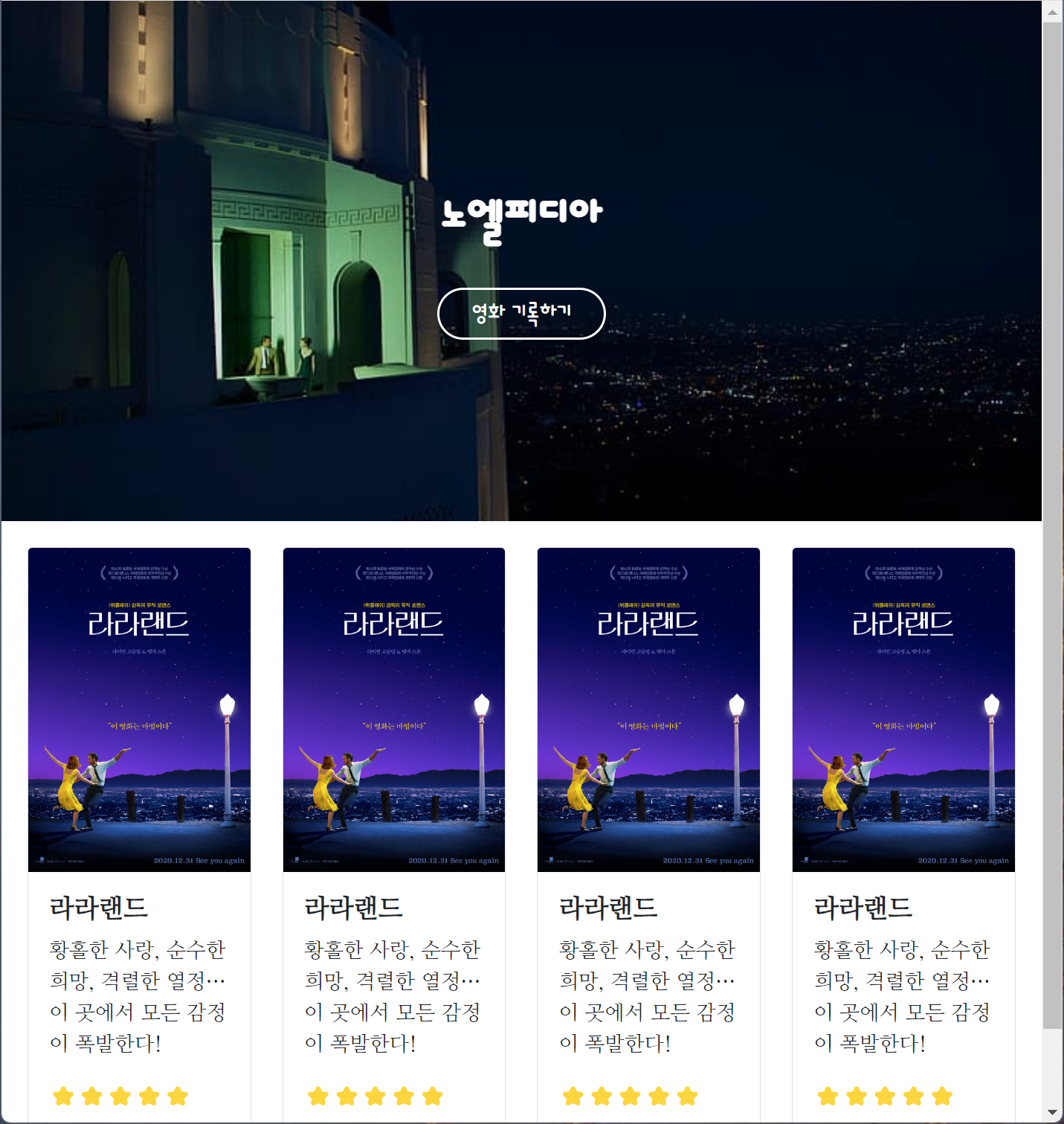
부트스트랩1) 아래 카드 붙여넣기
더보기




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>노엘피디아</title>
<style>
@import url("https://fonts.googleapis.com/css2?family=Dongle&display=swap");
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap');
.title_all {
font-family: "Dongle", sans-serif;
background-color: goldenrod;
color: white;
height: 400px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.1),
rgba(0, 0, 0, 0.1)
),
url(https://p4.wallpaperbetter.com/wallpaper/988/646/461/la-la-land-ryan-gosling-emma-stone-hd-wallpaper-preview.jpg);
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle {
font-size: xxx-large;
font-weight: 600;
}
.mybtn_comment {
margin-top: 15px;
width: 130px;
height: 40px;
color: white;
font-weight: 300;
font-size: x-large;
background-color: transparent;
border-color: white;
border-radius: 20px;
border: 2px solid;
}
.mybtn_comment:hover {
border: 2px solid yellow;
color: yellow;
}
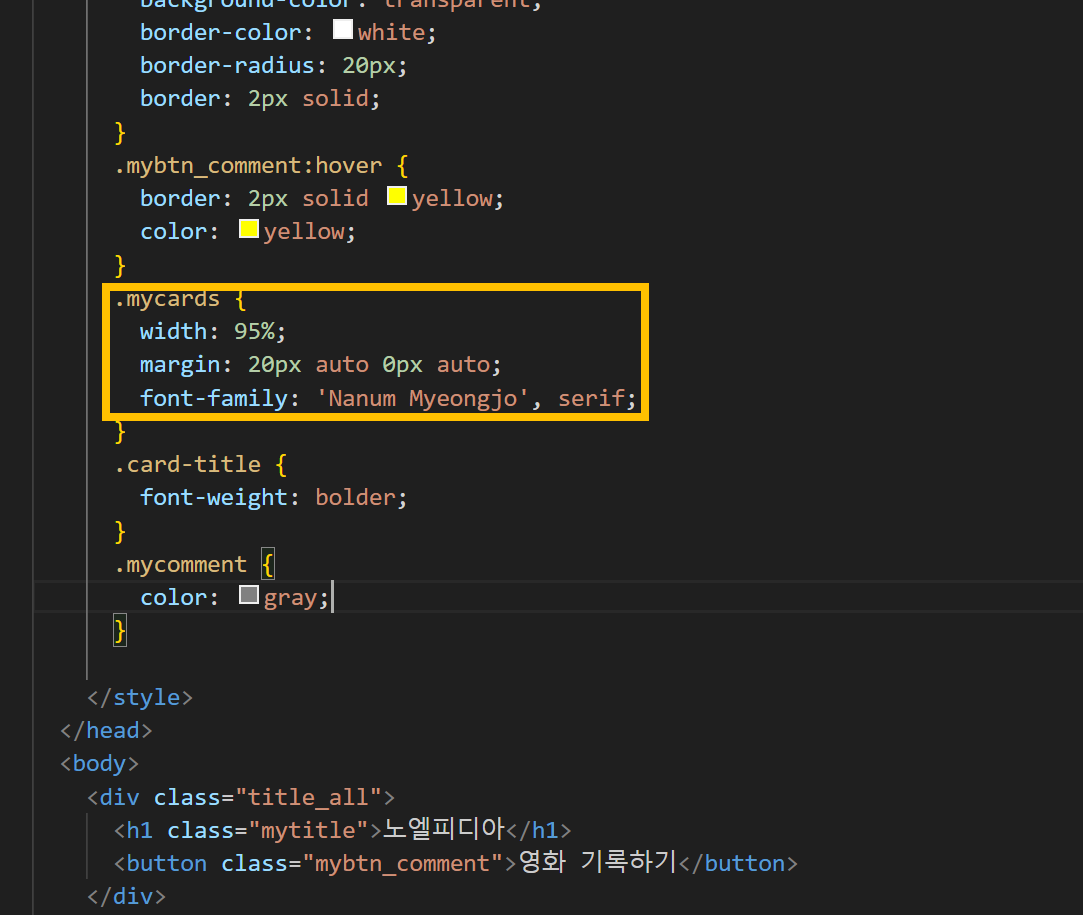
.mycards {
width: 95%;
margin: 20px auto 0px auto;
font-family: 'Nanum Myeongjo', serif;
}
.card-title {
font-weight: bolder;
}
.mycomment {
color: gray;
}
</style>
</head>
<body>
<div class="title_all">
<h1 class="mytitle">노엘피디아</h1>
<button class="mybtn_comment">영화 기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
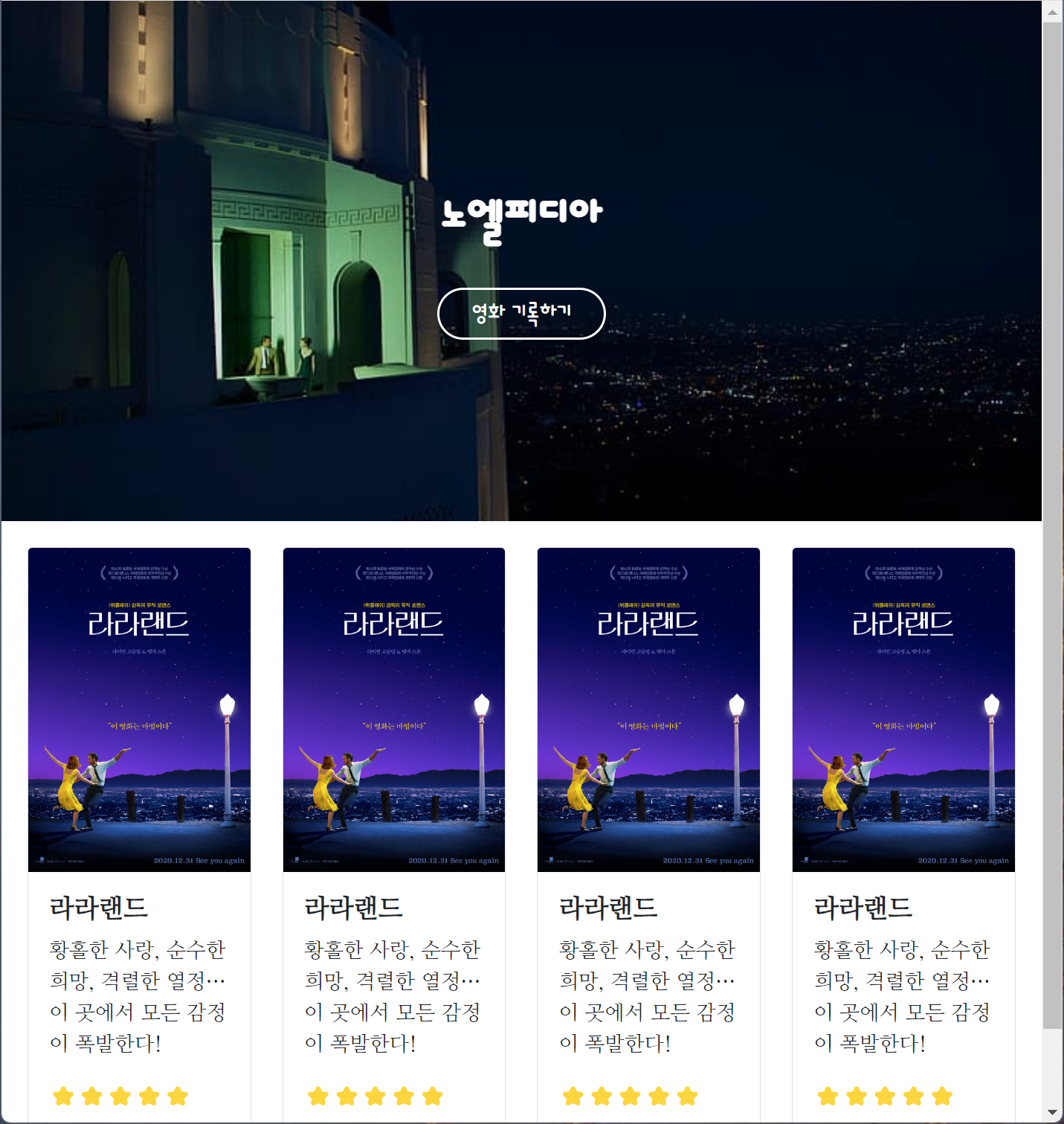
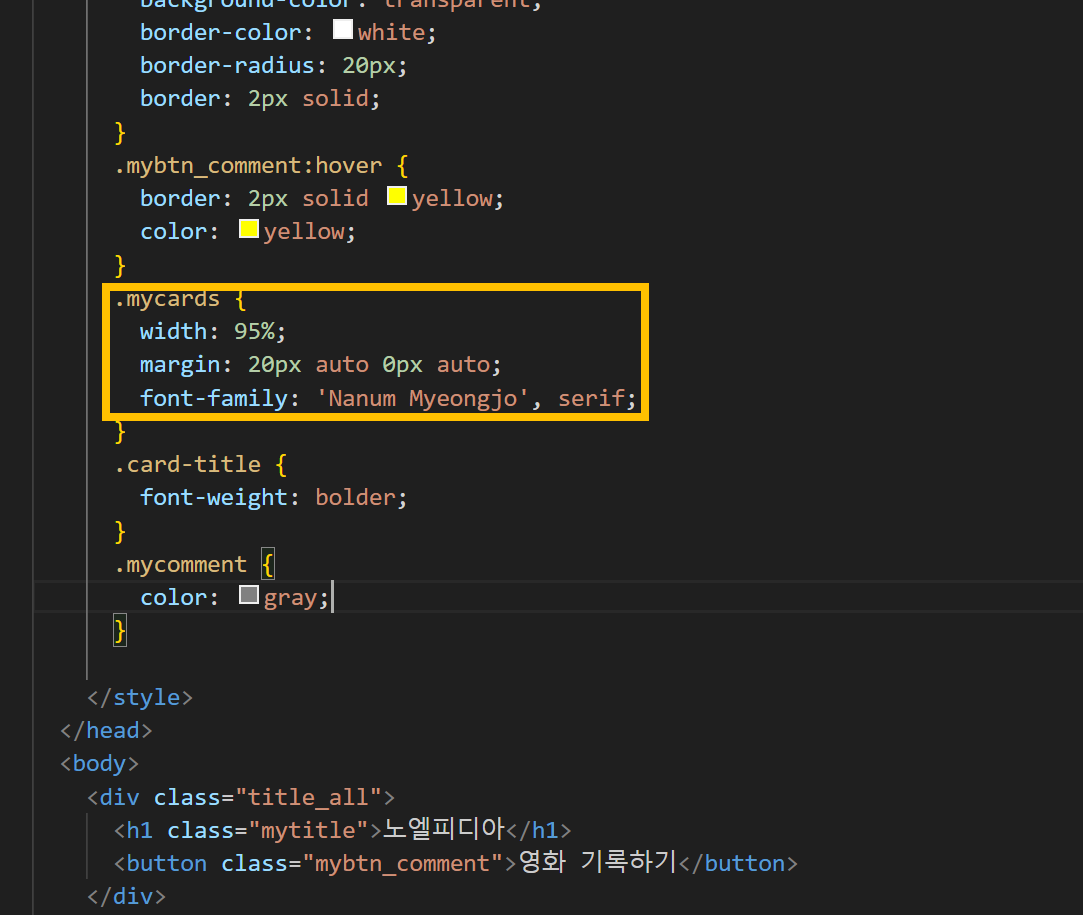
- width는 %로도 지정할 수 있다!
- margin으로 가운데 정렬 맞춰주기

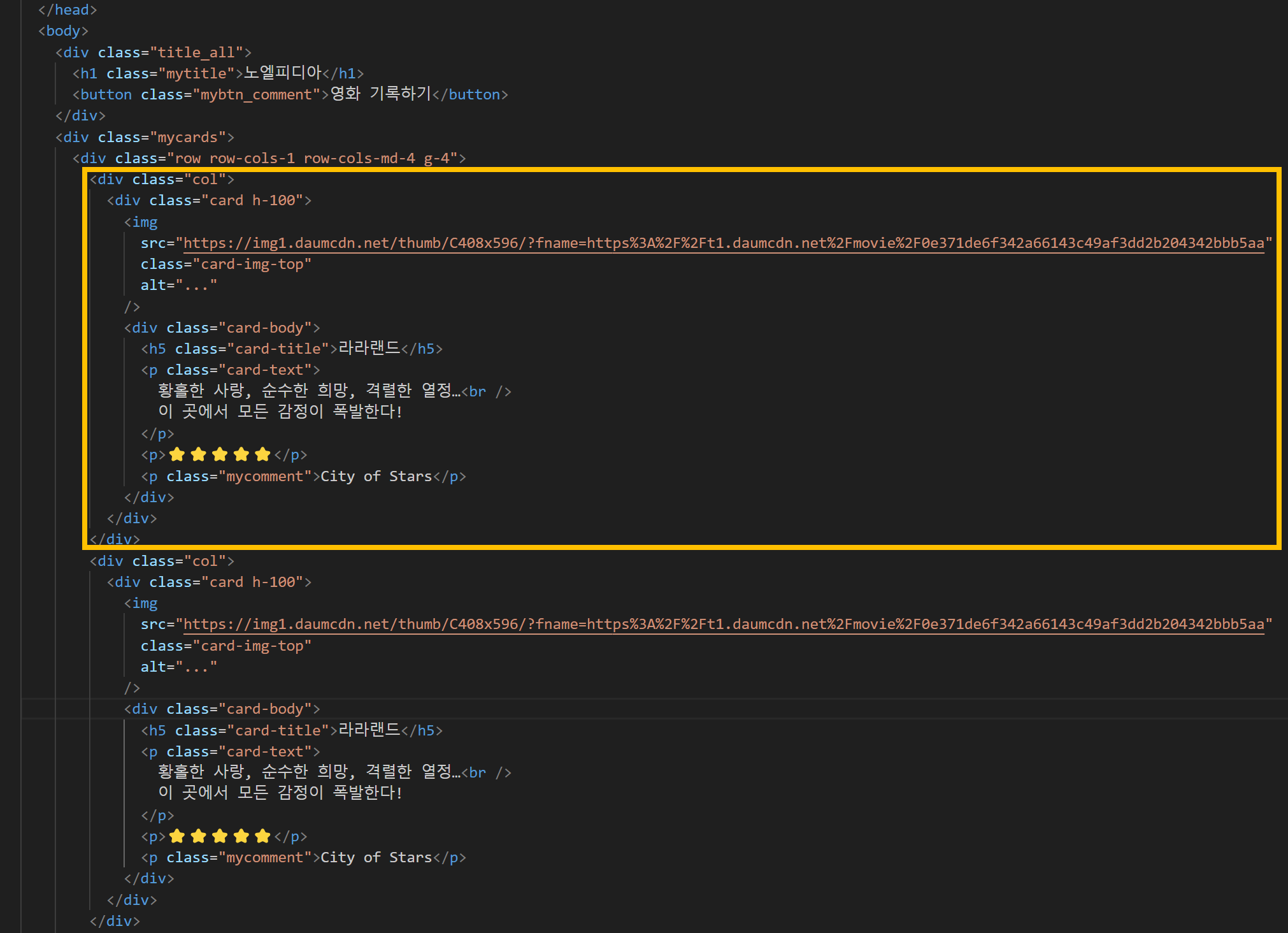
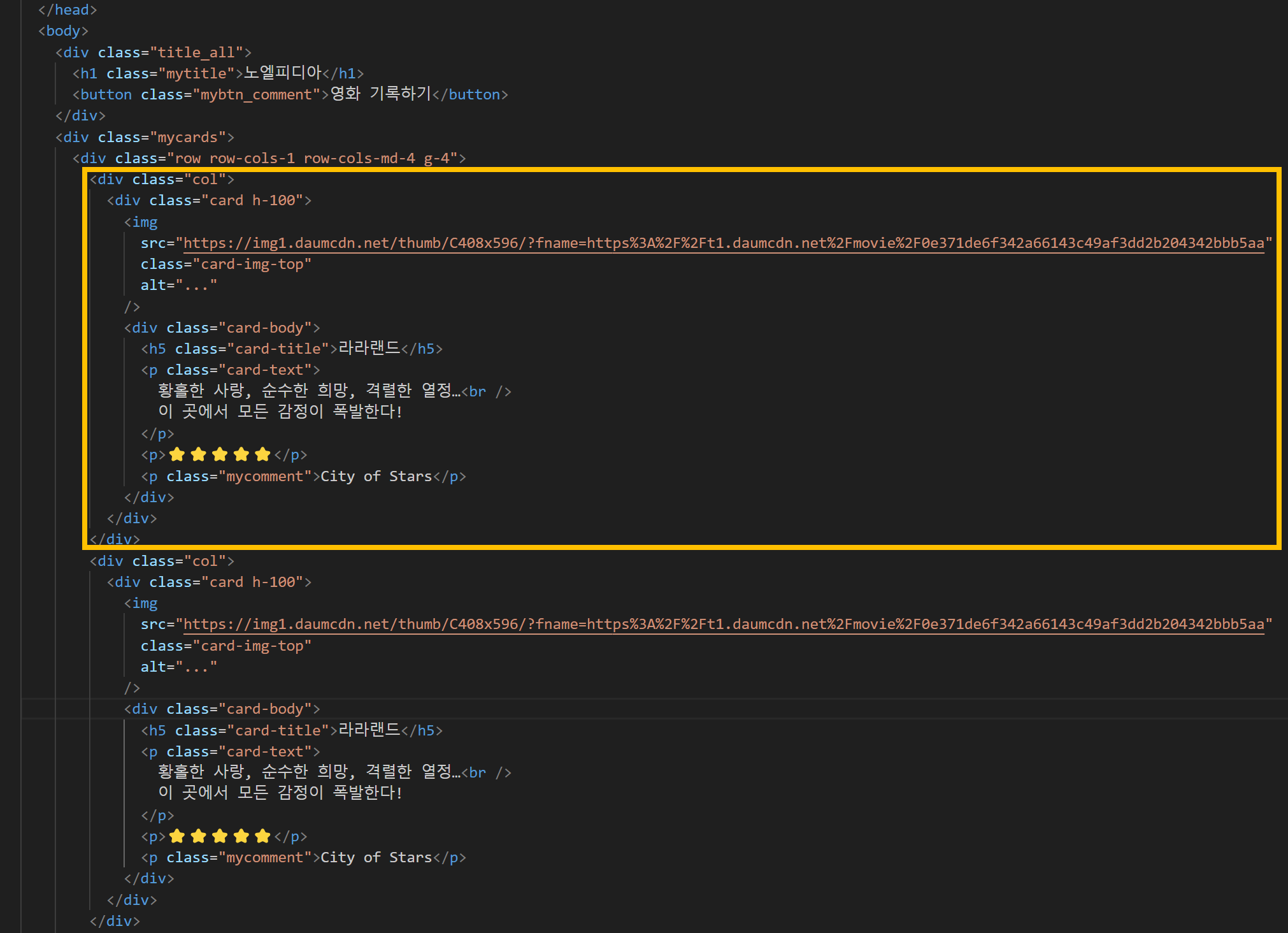
- 카드 한장 내용을 복붙했다. 왼쪽에서 버튼을 눌러서 접을 수 있으니 불편하면 접어두자.
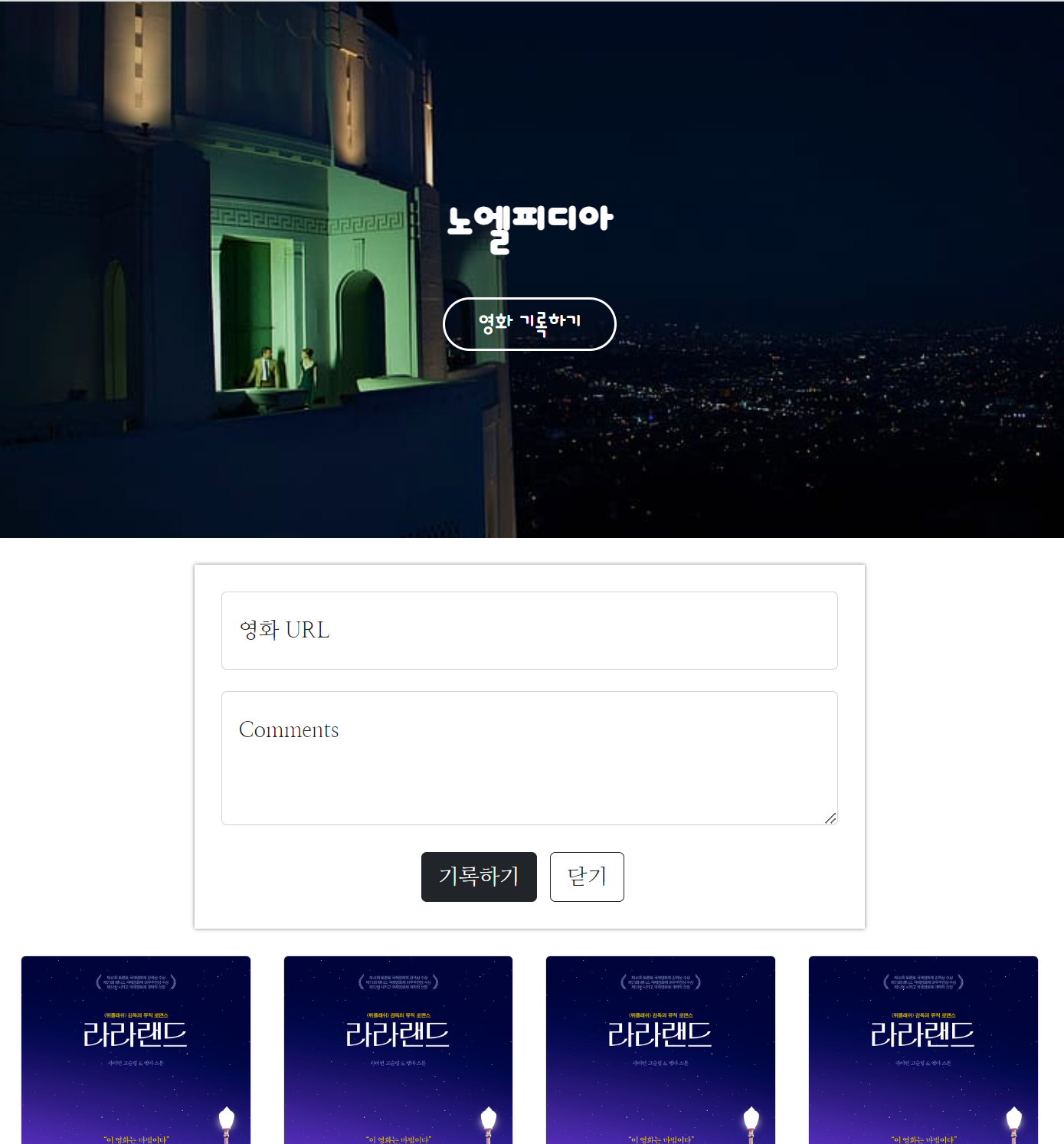
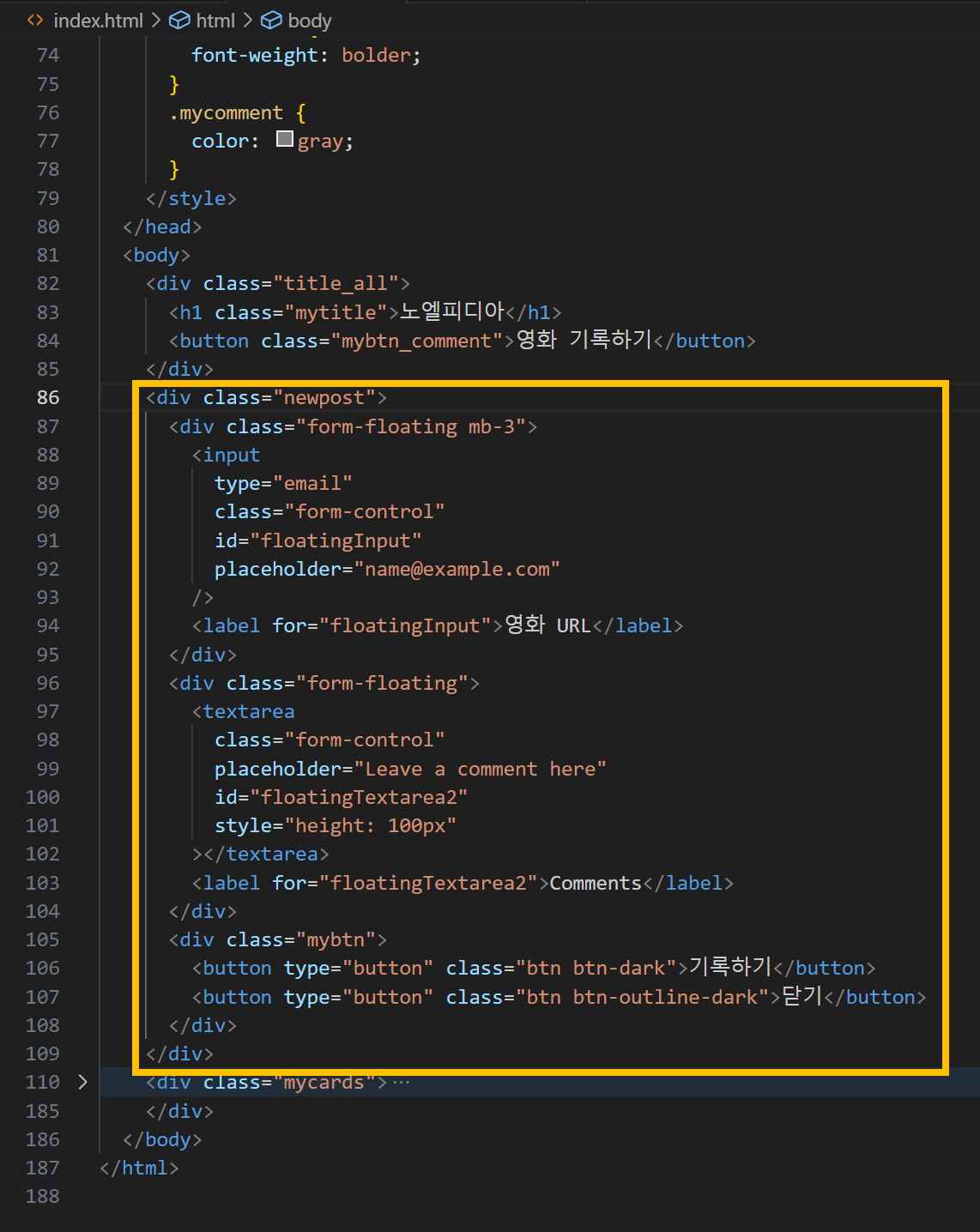
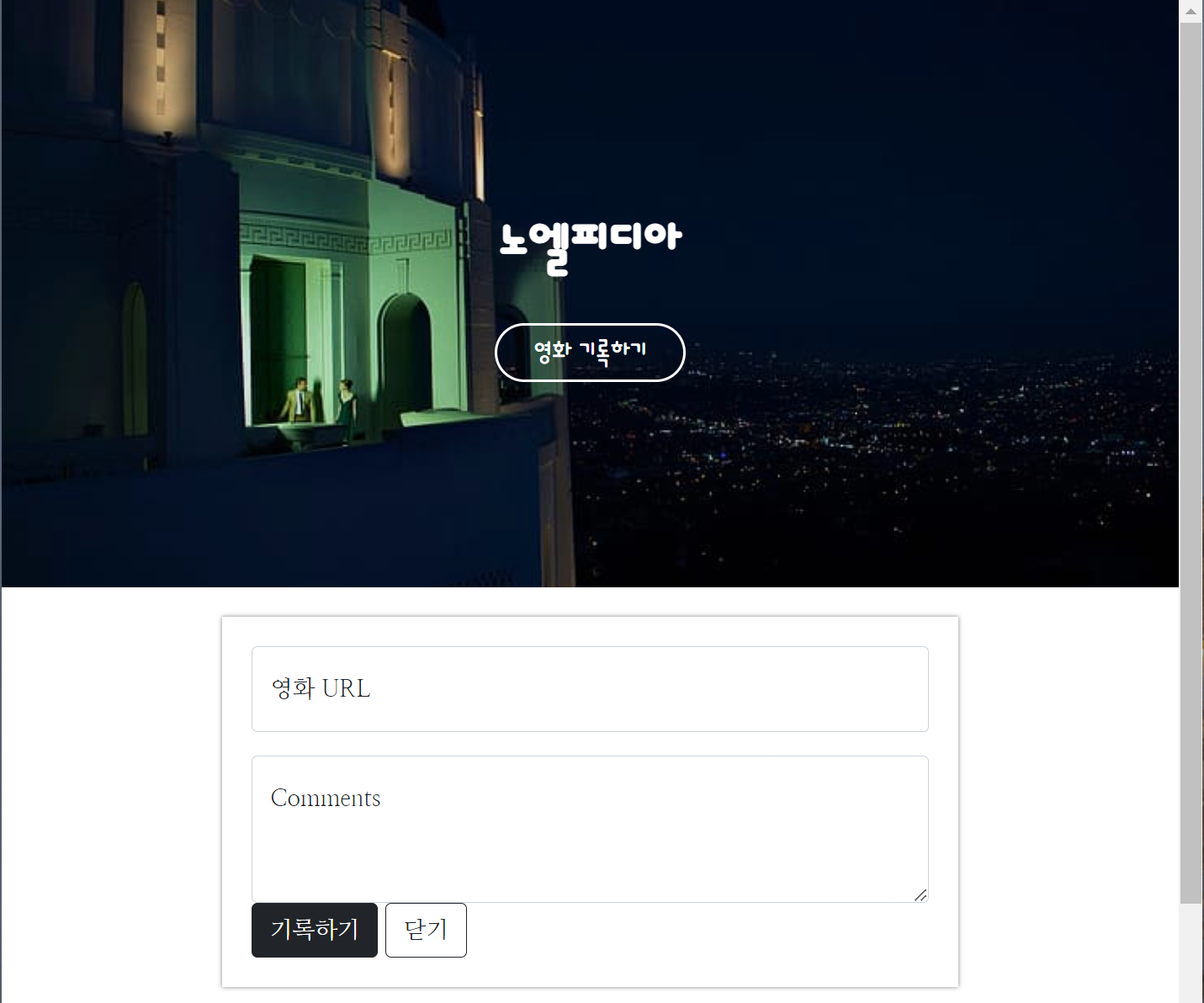
부트스트랩2) 코멘트 입력 창 만들기
더보기








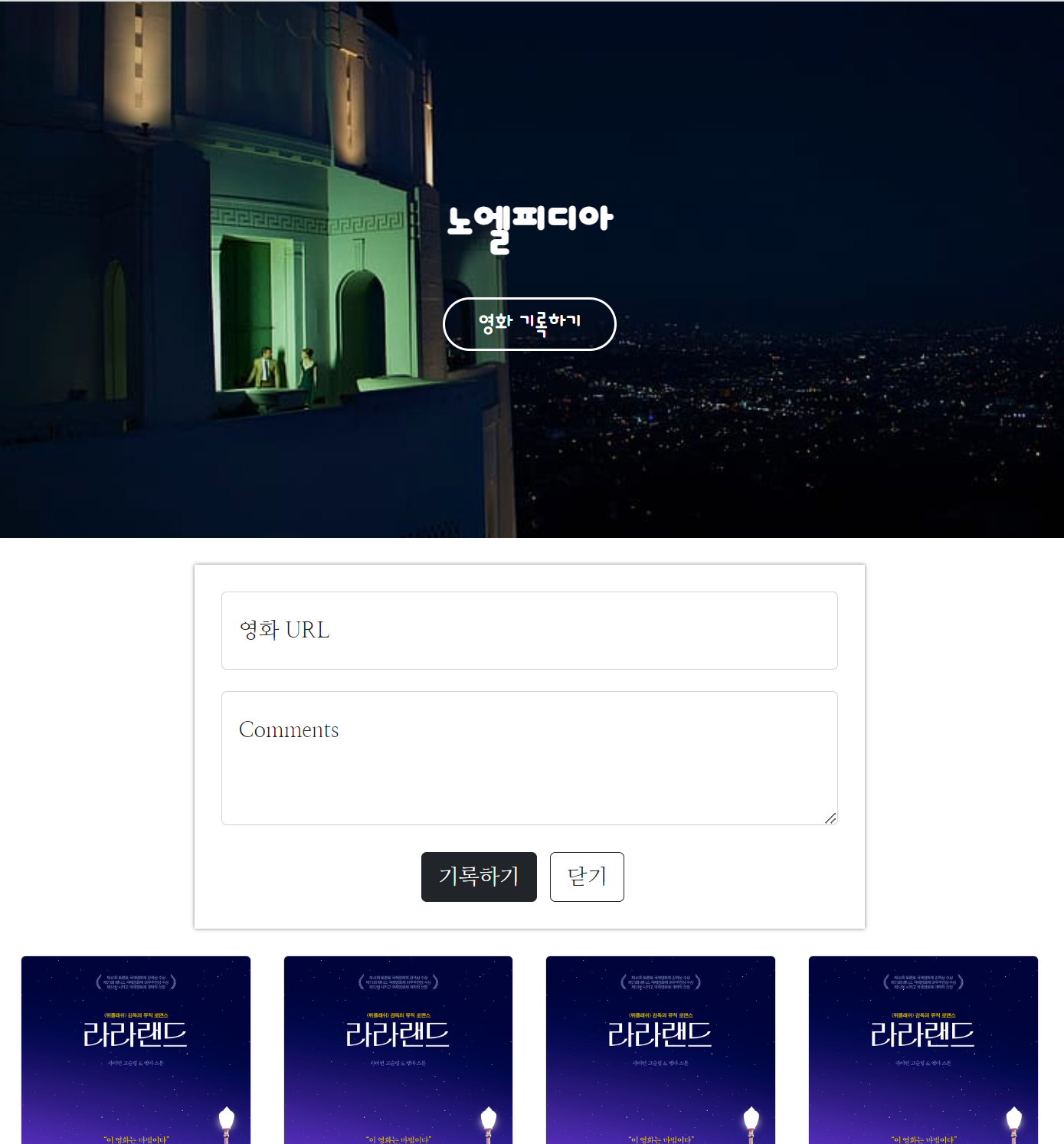
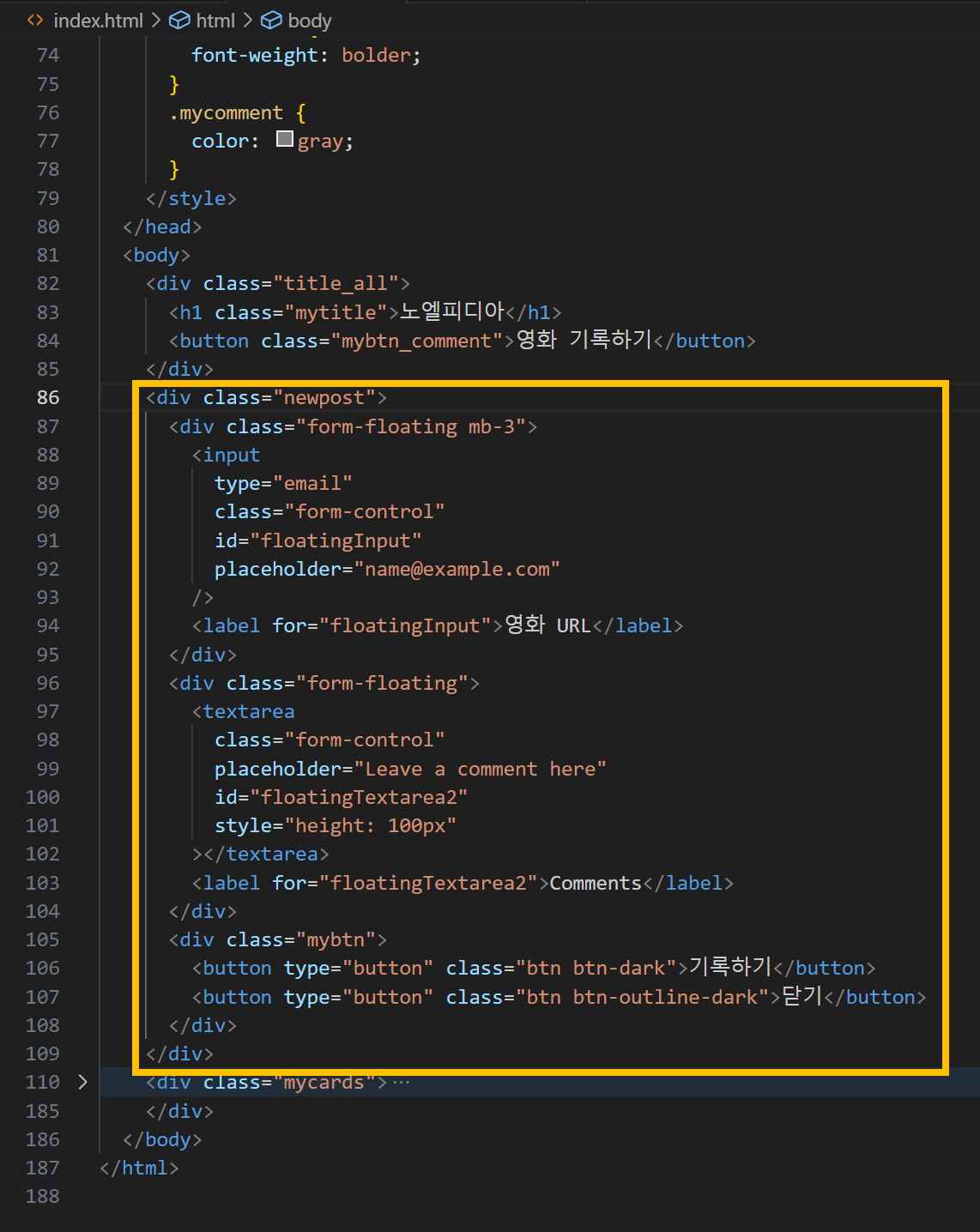
1) 부트스트랩에서 카드 2개와 버튼 2개를 복사해서 새로운 div안에 넣어준다.
- https://getbootstrap.com/docs/5.0/components/buttons/
- https://getbootstrap.com/docs/5.0/forms/floating-labels/

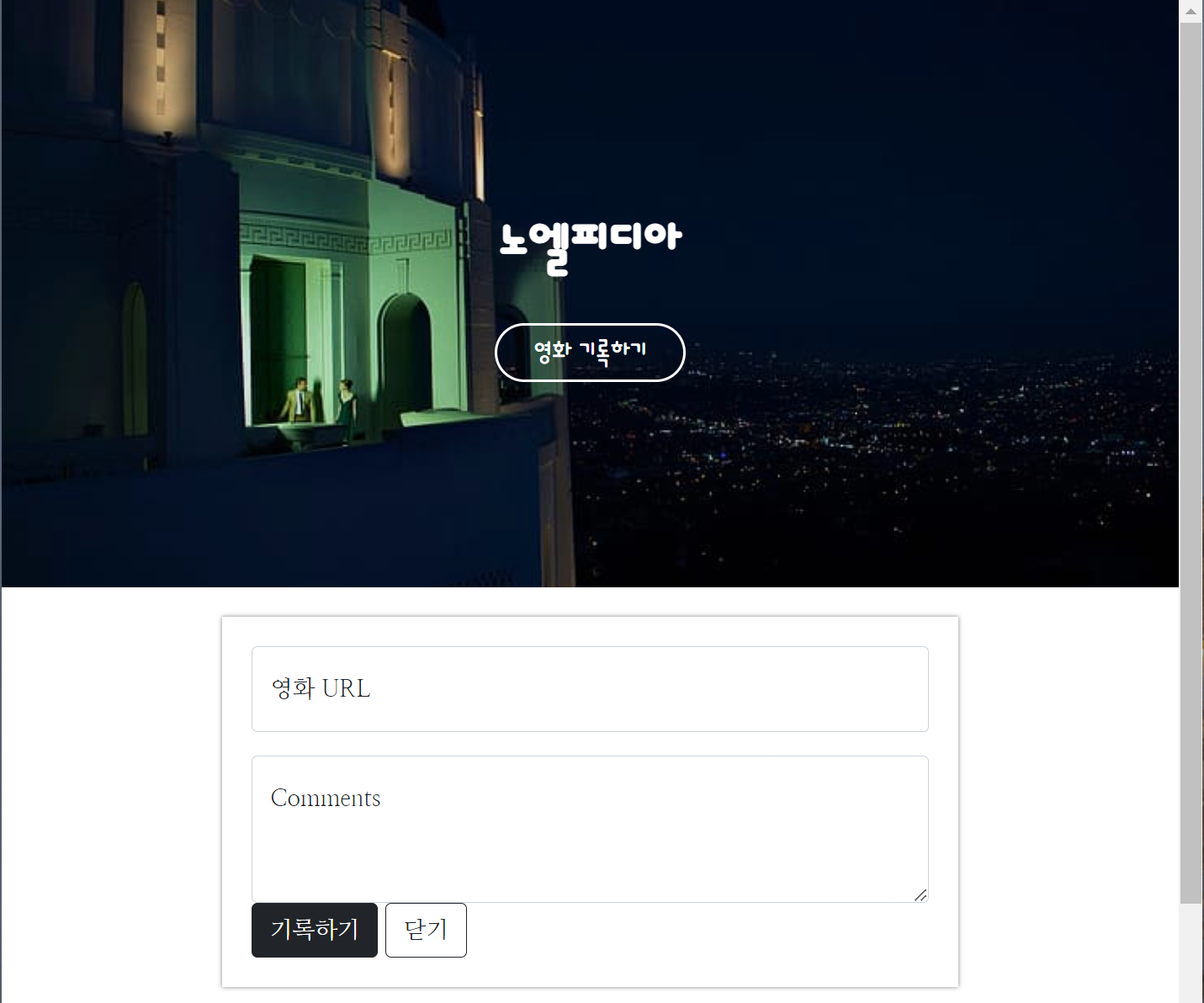
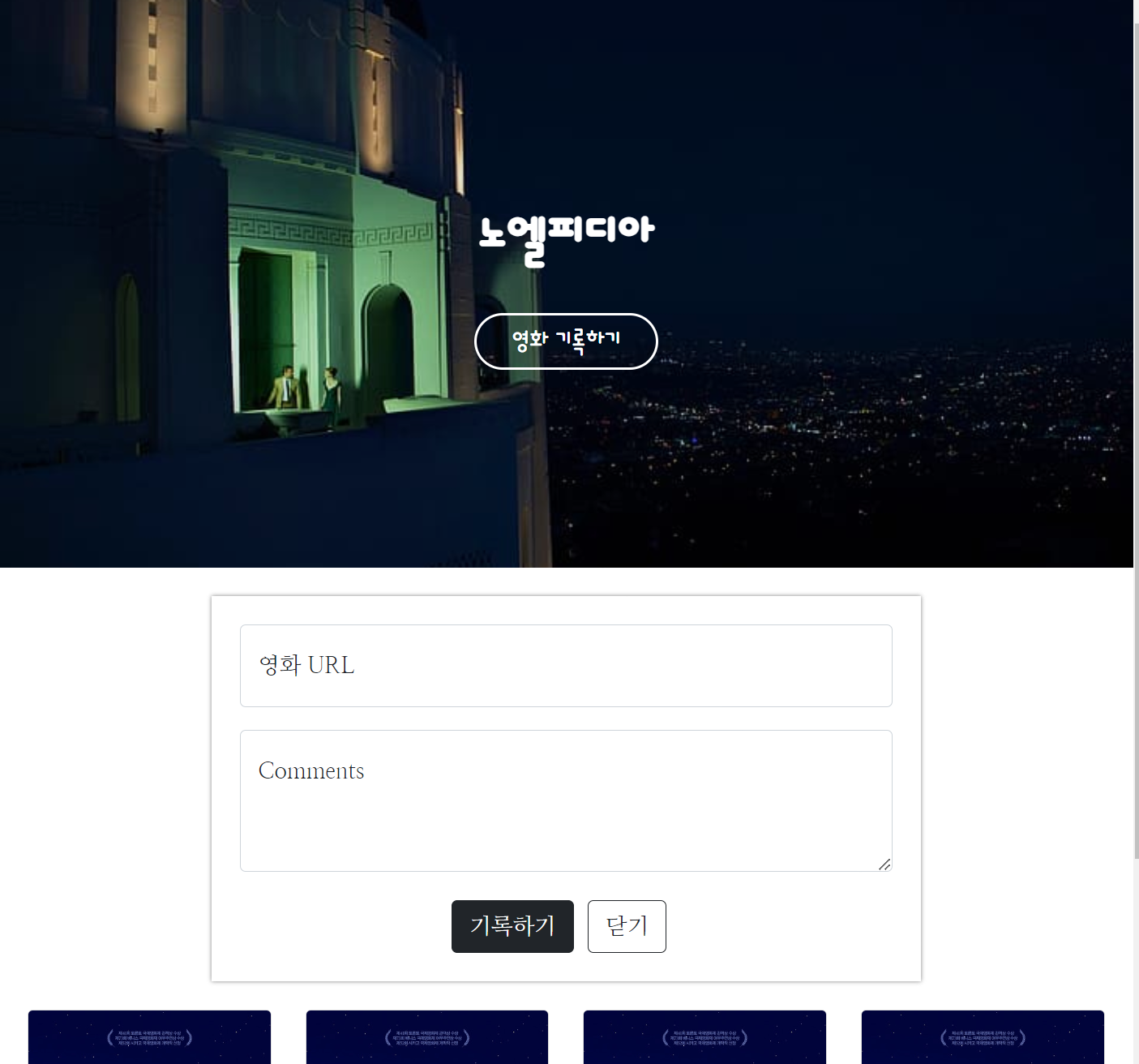
2) div 속성 꾸며주기
- 우선 background-color를 적용해 전체 영역을 파악하자

- box-shadow로 상자 색을 지정해준 다음 background-color는 지워준다


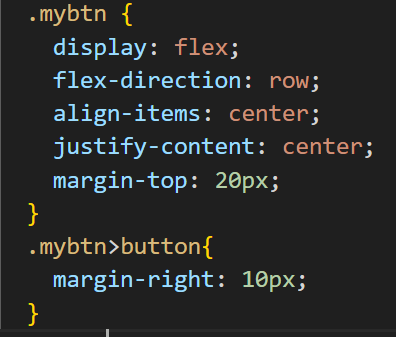
- 버튼 전체에 display flex 설정해주고,
- mybtn > button 을 통해서 각 버튼에 사이에 간격을 준다.


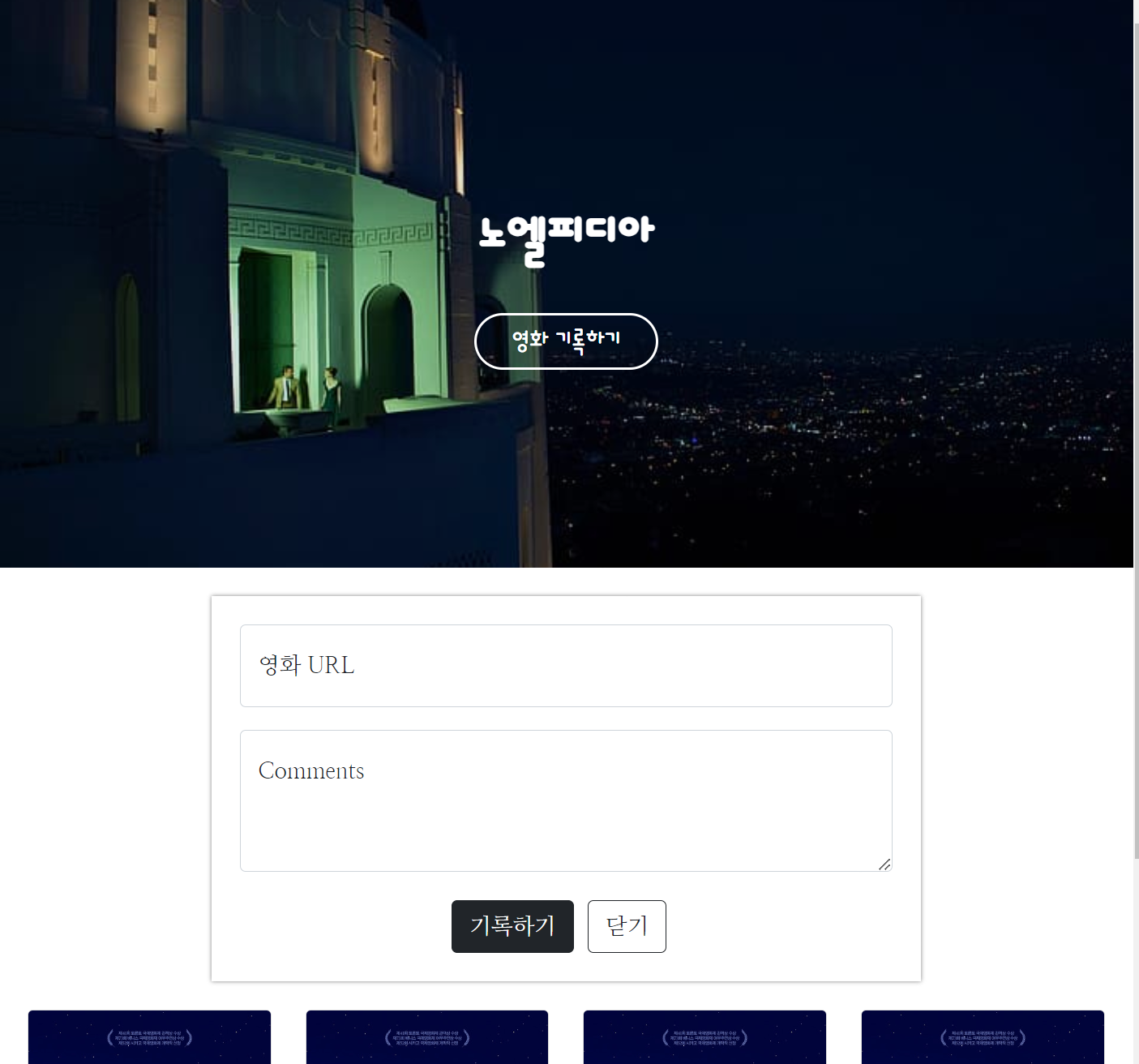
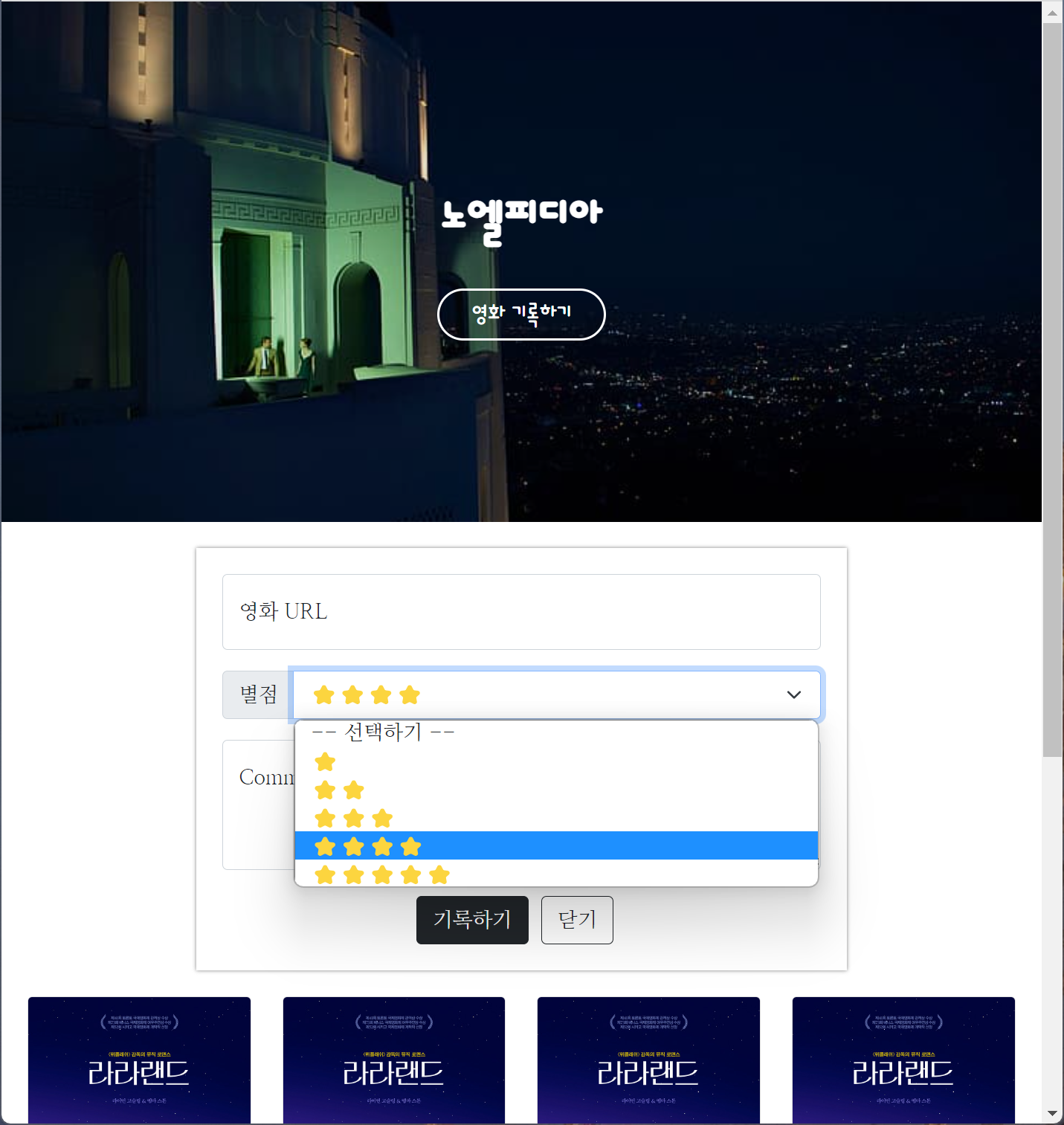
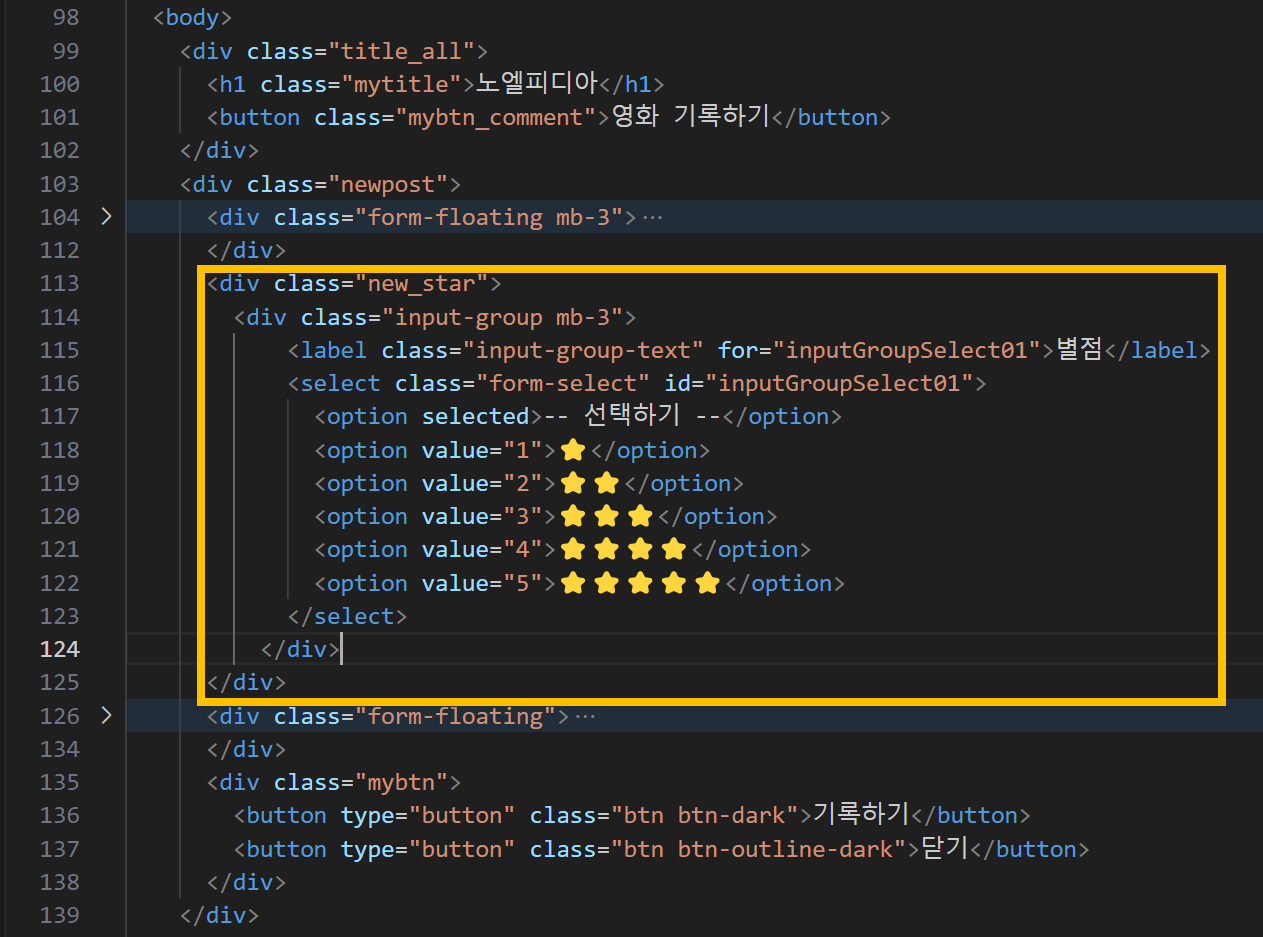
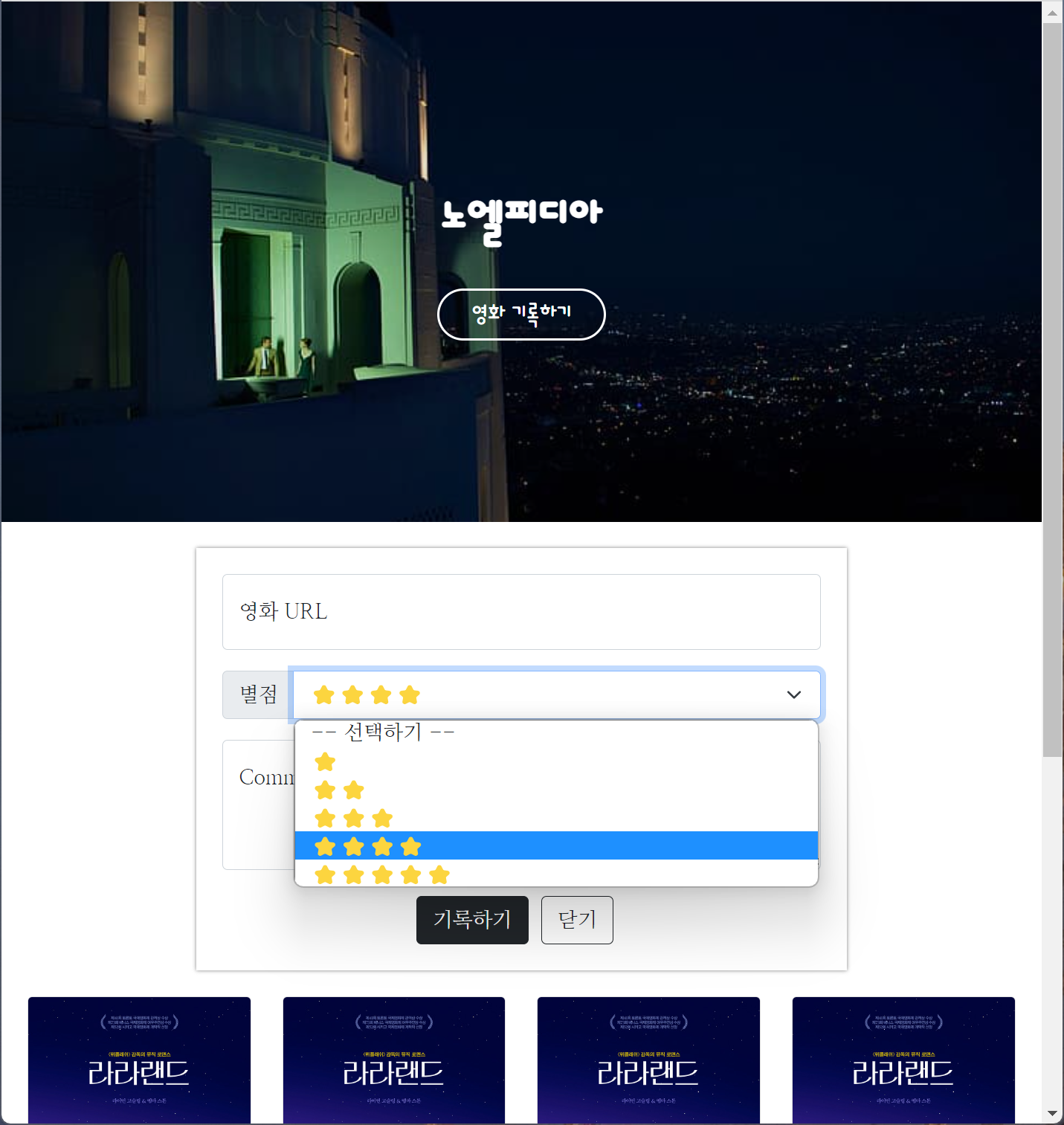
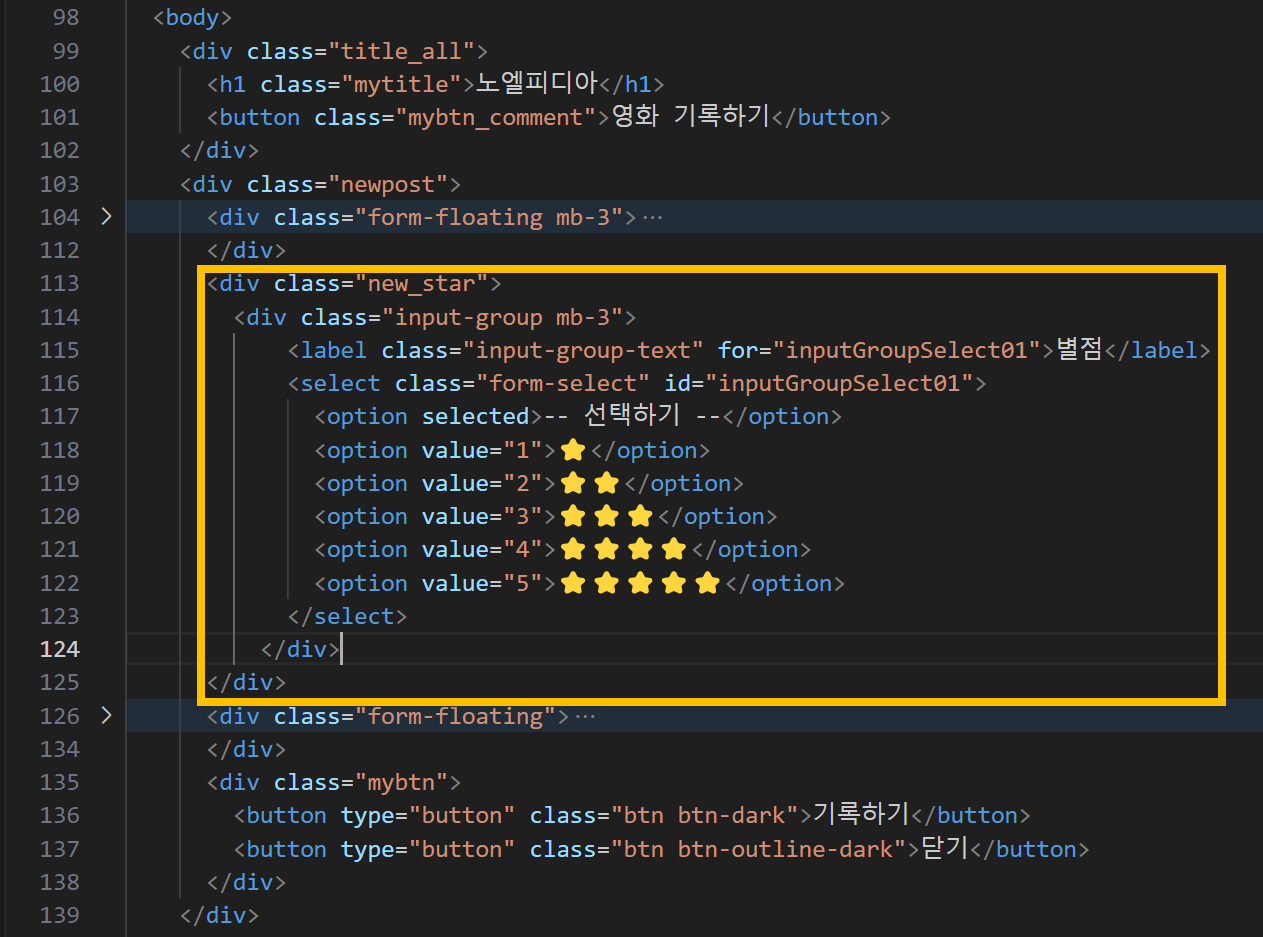
부트스트랩3) 별점 태그 선택창 추가하기
더보기



1) 부트스트랩에서 forms > Input group > Custom forms 복사해오기
2) div 추가하고 넣어주기 + 수정

*최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>노엘피디아</title>
<style>
@import url("https://fonts.googleapis.com/css2?family=Dongle&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap");
.title_all {
font-family: "Dongle", sans-serif;
background-color: goldenrod;
color: white;
height: 400px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.1),
rgba(0, 0, 0, 0.1)
),
url(https://p4.wallpaperbetter.com/wallpaper/988/646/461/la-la-land-ryan-gosling-emma-stone-hd-wallpaper-preview.jpg);
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle {
font-size: xxx-large;
font-weight: 600;
}
.mybtn_comment {
margin-top: 15px;
width: 130px;
height: 40px;
color: white;
font-weight: 300;
font-size: x-large;
background-color: transparent;
border-color: white;
border-radius: 20px;
border: 2px solid;
}
.mybtn_comment:hover {
border: 2px solid yellow;
color: yellow;
}
.mycards {
width: 95%;
margin: 20px auto 0px auto;
font-family: "Nanum Myeongjo", serif;
}
.card-title {
font-weight: bolder;
}
.mycomment {
color: gray;
}
.newpost{
font-family: "Nanum Myeongjo", serif;
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn>button{
margin-right: 10px;
}
</style>
</head>
<body>
<div class="title_all">
<h1 class="mytitle">노엘피디아</h1>
<button class="mybtn_comment">영화 기록하기</button>
</div>
<div class="newpost">
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="name@example.com"
/>
<label for="floatingInput">영화 URL</label>
</div>
<div class="new_star">
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="floatingTextarea2"
style="height: 100px"
></textarea>
<label for="floatingTextarea2">Comments</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://img1.daumcdn.net/thumb/C408x596/?fname=https%3A%2F%2Ft1.daumcdn.net%2Fmovie%2F0e371de6f342a66143c49af3dd2b204342bbb5aa"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">라라랜드</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정…<br />
이 곳에서 모든 감정이 폭발한다!
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="mycomment">City of Stars</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
'Programming > WEB' 카테고리의 다른 글
| [5] Javascript 기초 : jQuery 문법 (0) | 2023.07.14 |
|---|---|
| [4] Github에 웹페이지 배포하는 법, 사용법 : 페이지 배포 (0) | 2023.07.14 |
| [2] CSS 기초 : html <style>태그, 파일분리, style 속성들, 구글 폰트 적용, 로그인페이지 예제 (1) | 2023.07.10 |
| [1] HTML 기초 | 태그와 속성, head+body (0) | 2023.07.10 |
| [0] 프로그래밍 기본 세팅 (0) | 2023.07.10 |




