Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 타이타닉예제
- IT부트캠프후기
- 서비스기획
- 프로덕트매니저
- 웹프로그래밍
- PM코스후기
- 로컬개발환경
- requests패키지
- PM코스 후기
- 항해99
- temp_html
- javascript
- 자바스크립트
- get요청
- CSS
- 항해99PM코스
- 제이쿼리
- venv설치
- HTML
- PYTHON
- jQuery
- 데이터분석
- fetch
- 파이썬
- 직무부트캠프후기
- js
- 항해99 PM코스
- 서비스기획부트캠프
- PM부트캠프 후기
- 당뇨병발병률예제
Archives
- Today
- Total
노엘의 샴슈
[14] project_04> 팬명록 : Get, Post 연습, API 만들기, 로컬 개발 환경 본문
Programming/WEB
[14] project_04> 팬명록 : Get, Post 연습, API 만들기, 로컬 개발 환경
알 수 없는 사용자 2023. 7. 19. 14:561. app.py 만들기
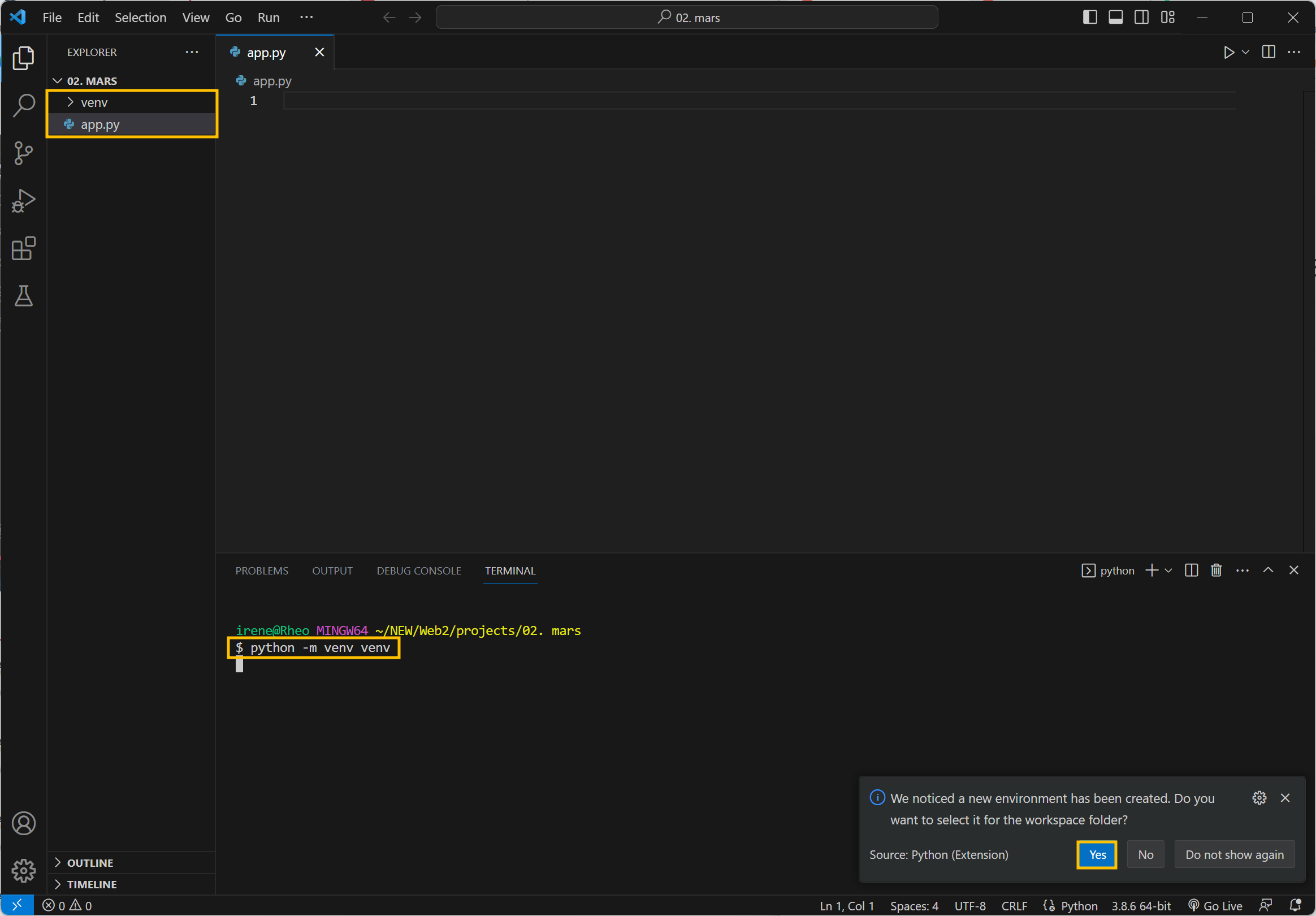
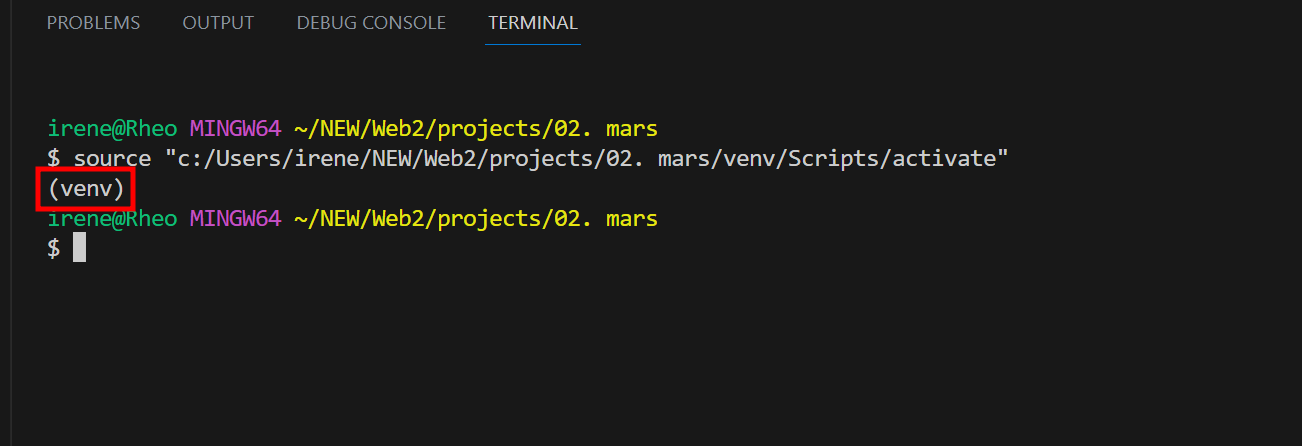
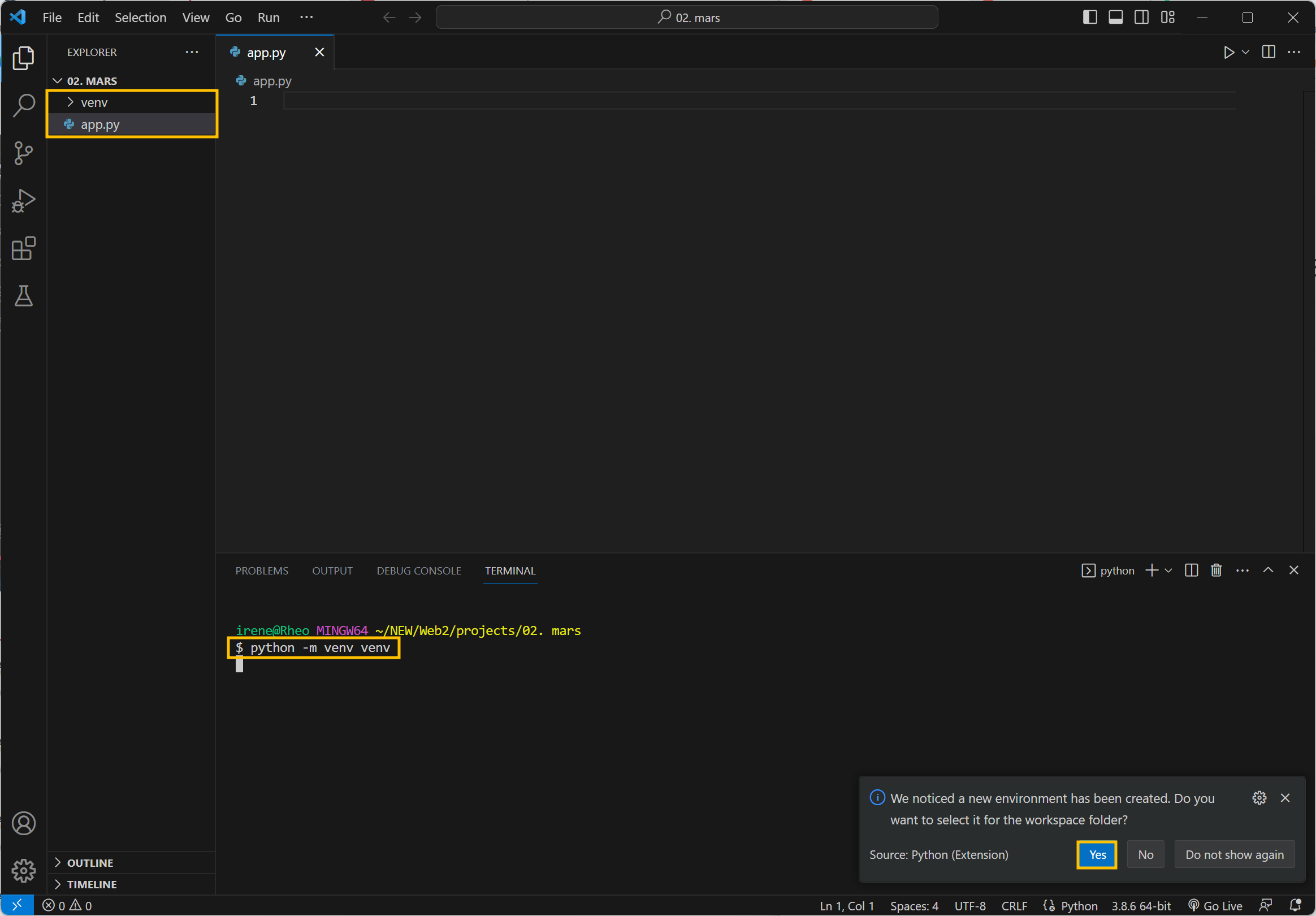
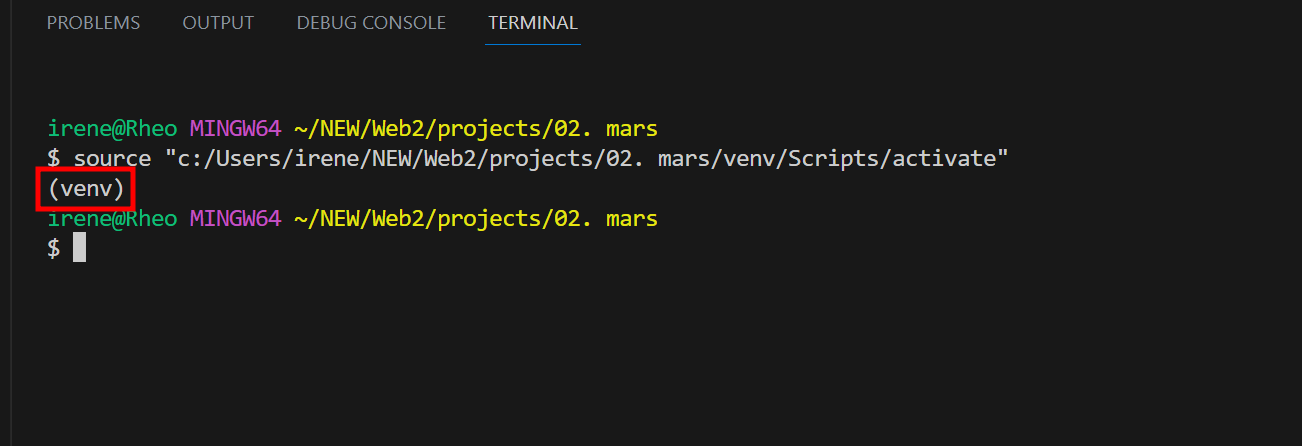
2. venv 가상환경 설정하기
더보기


python -m venv venv

- (venv)로 잘 뜨는지 확인하기!
3. templates > index.html 만들기
4. 패키지 설치하기
더보기
pip install flask pymongo dnspython- 띄어쓰기로 구분
- 원하는 라이브러리 확인하려면 pip freeze로 확인할 수 있음!
pip freeze
5. 기본 코드
1) app.py
더보기
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/guestbook", methods=["POST"])
def guestbook_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/guestbook", methods=["GET"])
def guestbook_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2) index.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>초미니홈피 - 팬명록</title>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet"
/>
<style>
* {
font-family: "Noto Serif KR", serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://cdn.topstarnews.net/news/photo/201807/456143_108614_510.jpg");
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function set_temp() {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then((res) => res.json()).then((data) => {
console.log(data)
});
}
function save_comment() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/guestbook', {method: "POST",body: formData,}).then((res) => res.json()).then((data) => {
//console.log(data)
alert(data["msg"]);
});
}
function show_comment() {
fetch('/guestbook').then((res) => res.json()).then((data) => {
alert(data["msg"])
})
}
</script>
</head>
<body>
<div class="mypic">
<h1>십센치(10cm) 팬명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url" />
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="comment"
style="height: 100px"
></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">
댓글 남기기
</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
3) mongoDB 창 띄워두기
6. POST 요청
1) 데이터 명세
더보기
1) 요청 정보 : URL= /guestbook, 요청 방식 = POST
2) 클라이언트(fetch) ➡️ 서버(flask) : name, comment
3) 서버(flask) ➡️ 클라이언트(fetch) : 확인 메시지 전송 (포스팅 완료!)
2) 클라이언트와 서버 연결 확인하기
더보기
1) app.py 코드
@app.route("/guestbook", methods=["POST"])
def guestbook_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
2) index.html 코드
function save_comment() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/guestbook', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data['msg'])
});
}
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
3) 서버 만들기
더보기
1) pymongo import하기!
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@noelle.ricsrmv.mongodb.net/')
db = client.dbsparta
2) 받은 데이터를 db에 저장하고 완료됐음을 return 해줌
@app.route("/guestbook", methods=["POST"])
def guestbook_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name' : name_receive,
'comment' : comment_receive
}
db.fan2.insert_one(doc)
return jsonify({'msg': 'Posted'})
4) 클라이언트 만들기
더보기
function save_comment() {
let name = $("#name").val()
let comment = $("#comment").val()
let formData = new FormData();
formData.append("name_give", name);
formData.append("comment_give", comment);
fetch('/guestbook', {method: "POST",body: formData,}).then((res) => res.json()).then((data) => {
alert(data["msg"]);
window.location.reload()
});
}- id를 잘 붙이는 게 중요하다.
- id를 지정할 태그명을 다시 잘 확인해서 실수하지 않도록 하자.
- 입력받은 데이터의 id 값으로 가져오는 것 잊지 말자~!
- $("#id").val()
- window.location.reload() : 새로고침
5) 완성 확인하기
더보기



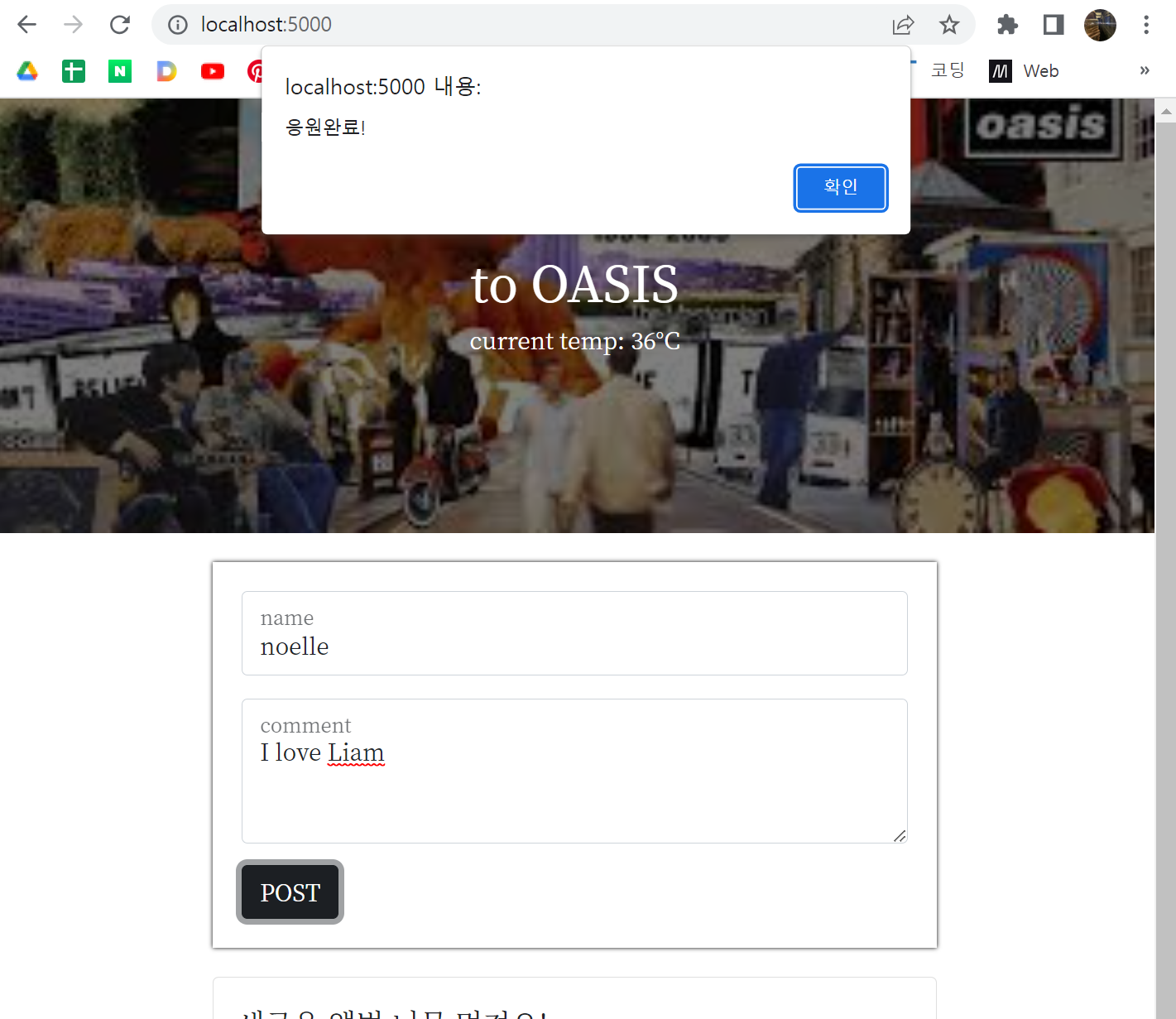
1) 데이터 입력

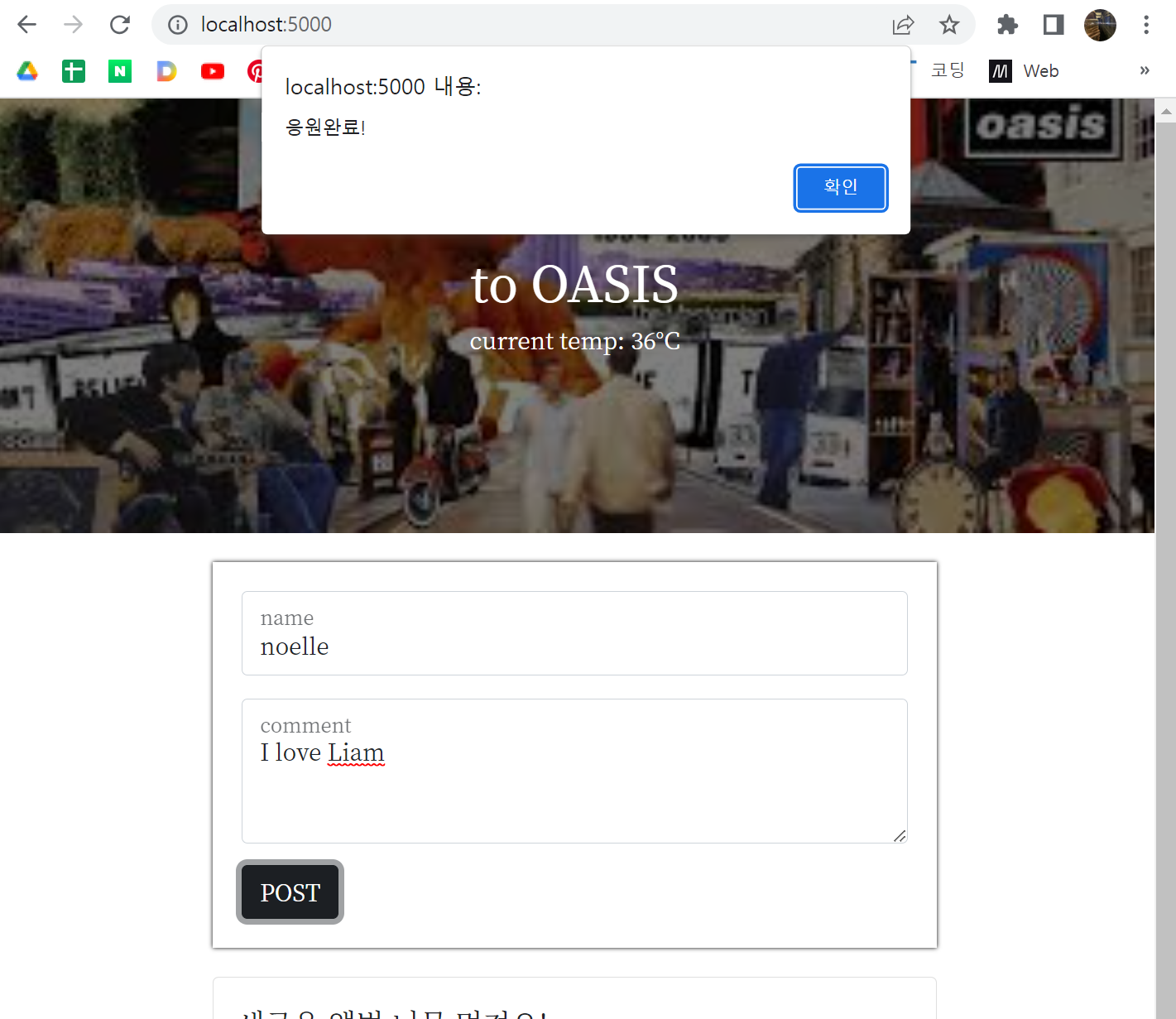
2) alert 확인

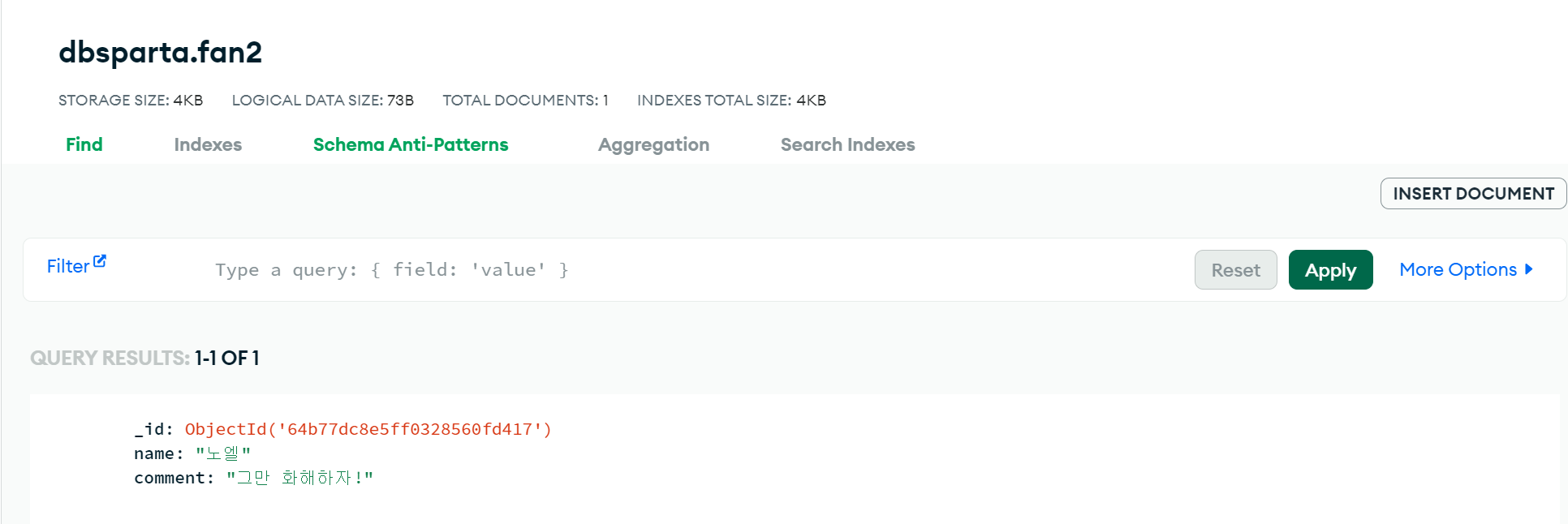
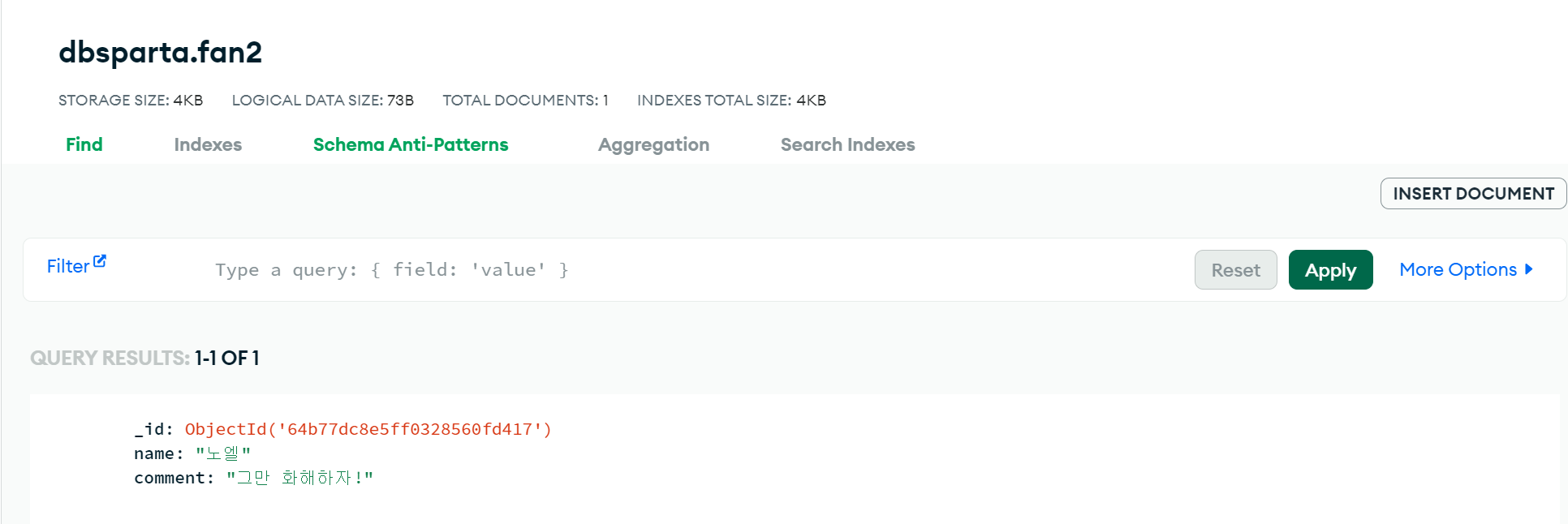
3) DB 확인

7. GET 요청
1) 데이터 명세
더보기
1) 요청 정보 : URL= /guestbook, 요청 방식 = GET
2) 클라이언트(fetch) ➡️ 서버(flask) : 없음
3) 서버(flask) ➡️ 클라이언트(fetch) : 전체 데이터 전송
2) 클라이언트와 서버 연결 확인하기
더보기
1) app.py
@app.route("/guestbook", methods=["GET"])
def guestbook_get():
return jsonify({'msg': 'GET 연결 완료!'})
2) index.html
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function show_comment() {
fetch('/guestbook').then((res) => res.json()).then((data) => {
alert(data["msg"])
})
}
</script>
3) 서버 만들기
더보기
- 'result'에 전체 데이터를 담아서 내려주기!
- db.db명.find({}, {_id}:False) : 전체 다 찾아서 받기
@app.route("/guestbook", methods=["GET"])
def guestbook_get():
comments = list(db.fan2.find({},{'_id':False}))
return jsonify({'result': comments})
4) 클라이언트 만들기
더보기
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function show_comment() {
$("#comment-list").empty()
fetch('/guestbook').then((res) => res.json()).then((data) => {
let comments = data['result']
comments.forEach((a)=> {
name = a['name']
comment = a['comment']
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$("#comment-list").append(temp_html)
})
})
}
</script>- 받아온 정보가 리스트이므로 리스트를 돌면서 하나씩 출력하도록 한다.
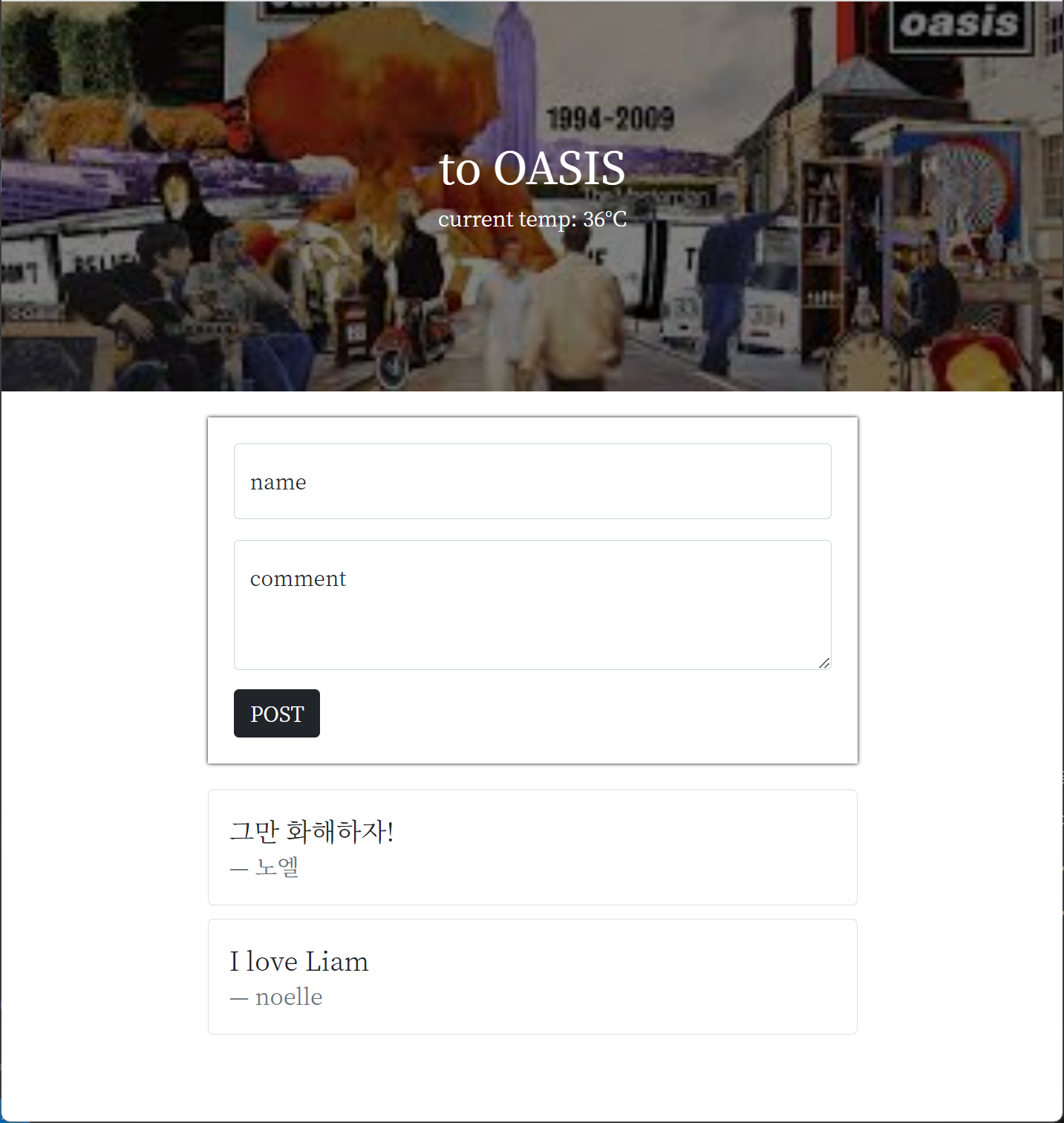
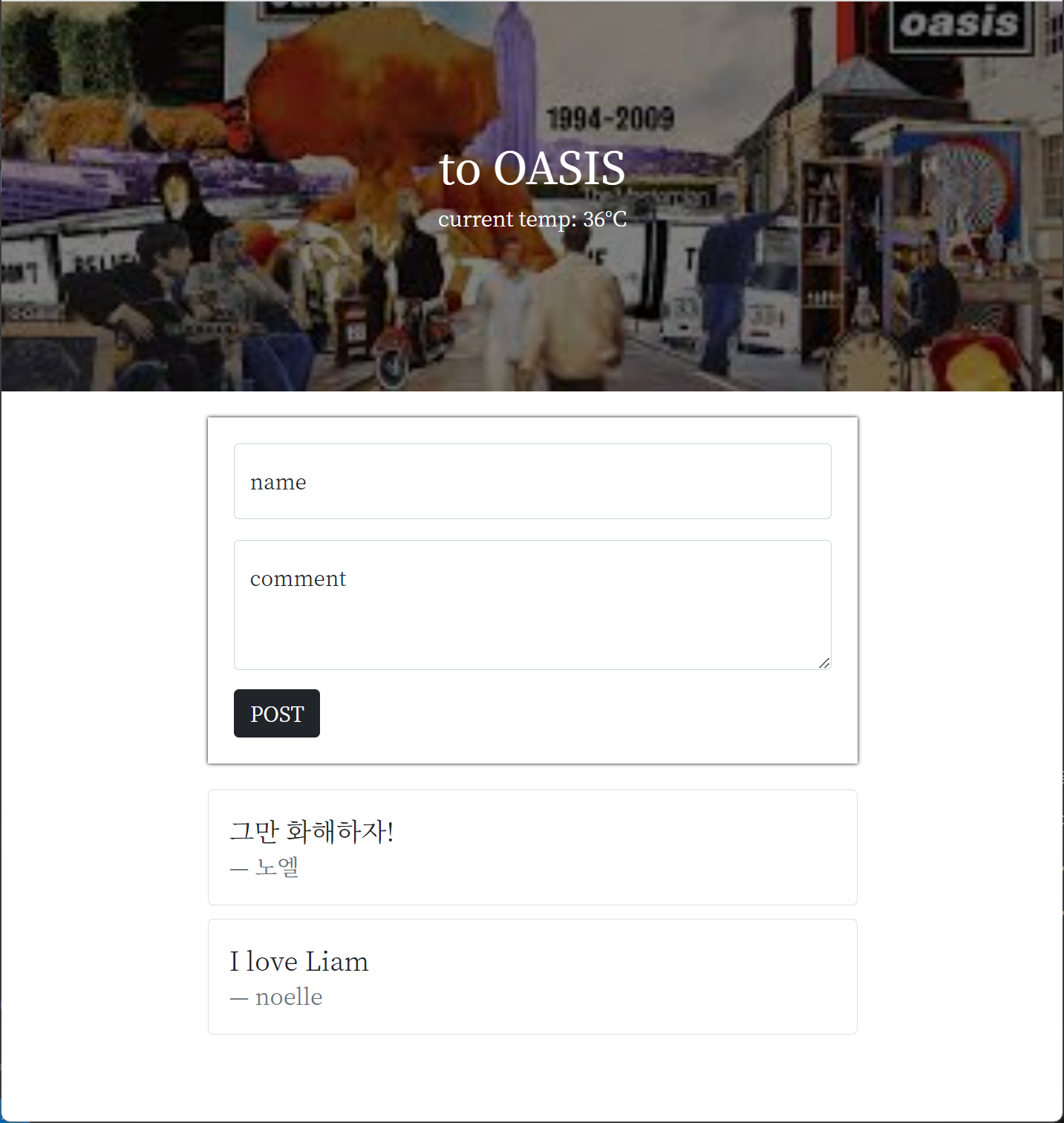
5) 완성 확인하기
더보기

새로고침해서 DB에 있는 정보들이 잘 들어오는지 확인하기

* 전체 완성 코드
1) app.py
더보기
from flask import Flask, render_template, request, jsonify
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@noelle.ricsrmv.mongodb.net/')
db = client.dbsparta
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/guestbook", methods=["POST"])
def guestbook_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name' : name_receive,
'comment' : comment_receive
}
db.fan2.insert_one(doc)
return jsonify({'msg': 'Posted!'})
@app.route("/guestbook", methods=["GET"])
def guestbook_get():
comments = list(db.fan2.find({},{'_id':False}))
return jsonify({'result': comments})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2) index.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>OASIS</title>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet"
/>
<style>
* {
font-family: "Noto Serif KR", serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQNkBkG5ROdvSzdepoHOBM-BzEbb6Su7_JH9M0KeVPJ3NyF2Mge_Kvb8jGNO6UTPpTU8oQ&usqp=CAU");
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function show_comment() {
$("#comment-list").empty()
fetch('/guestbook').then((res) => res.json()).then((data) => {
let comments = data['result']
comments.forEach((a)=> {
name = a['name']
comment = a['comment']
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$("#comment-list").append(temp_html)
})
})
}
function set_temp() {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then((res) => res.json()).then((data) => {
console.log(data)
});
}
function save_comment() {
let name = $("#name").val()
let comment = $("#comment").val()
let formData = new FormData();
formData.append("name_give", name);
formData.append("comment_give", comment);
fetch('/guestbook', {method: "POST",body: formData,}).then((res) => res.json()).then((data) => {
alert(data["msg"]);
window.location.reload()
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>to OASIS</h1>
<p>current temp: <span id="temp">36</span>°C</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url" />
<label for="floatingInput">name</label>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="comment"
style="height: 100px"
></textarea>
<label for="floatingTextarea2">comment</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">
POST
</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
'Programming > WEB' 카테고리의 다른 글
| [16] AWS Elastic Beanstalk로 배포 : 웹서비스 런칭, AWS 가입, 보안설정 (0) | 2023.07.19 |
|---|---|
| [15] HTML og 태그 넣기 : 메타태그로 주요 정보 보내주기 (0) | 2023.07.19 |
| [13] project_03> 버킷리스트 : Get, Post 연습, API 만들기, 로컬 개발 환경 (1) | 2023.07.19 |
| [12] project_02> 노엘피디아 : Get, Post 연습, API 만들기, 로컬 개발 환경 (1) | 2023.07.19 |
| [11] project_01> 화성땅 공동구매 : Get, Post 연습, API 만들기, 로컬 개발 환경 (0) | 2023.07.18 |




