Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PM부트캠프 후기
- 항해99PM코스
- 직무부트캠프후기
- 웹프로그래밍
- 자바스크립트
- js
- 로컬개발환경
- 서비스기획
- temp_html
- javascript
- 타이타닉예제
- CSS
- 서비스기획부트캠프
- 항해99
- 당뇨병발병률예제
- IT부트캠프후기
- PM코스 후기
- 데이터분석
- requests패키지
- get요청
- 프로덕트매니저
- jQuery
- 항해99 PM코스
- PM코스후기
- 파이썬
- HTML
- PYTHON
- fetch
- 제이쿼리
- venv설치
Archives
- Today
- Total
노엘의 샴슈
[13] project_03> 버킷리스트 : Get, Post 연습, API 만들기, 로컬 개발 환경 본문
Programming/WEB
[13] project_03> 버킷리스트 : Get, Post 연습, API 만들기, 로컬 개발 환경
알 수 없는 사용자 2023. 7. 19. 14:551. app.py 만들기
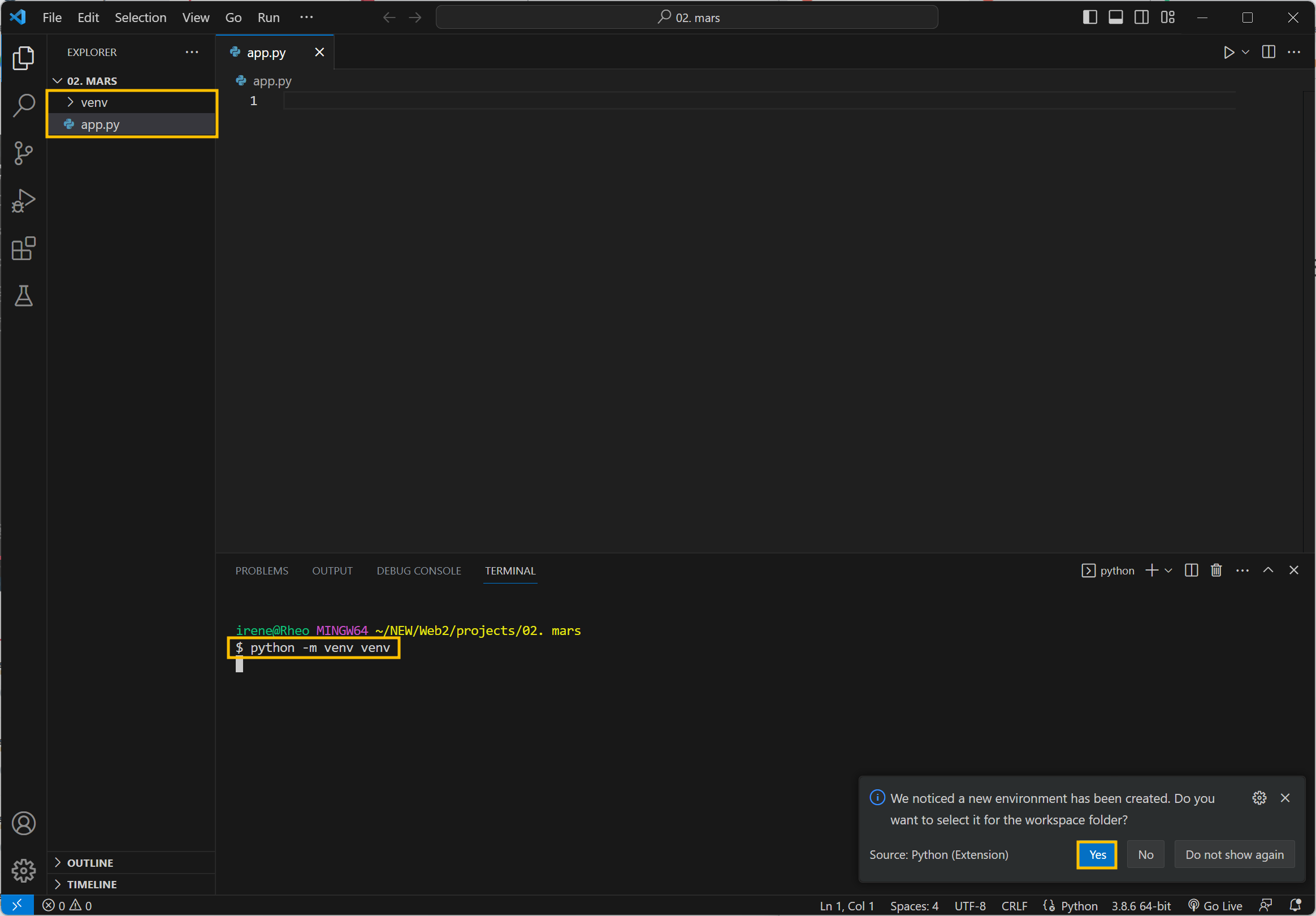
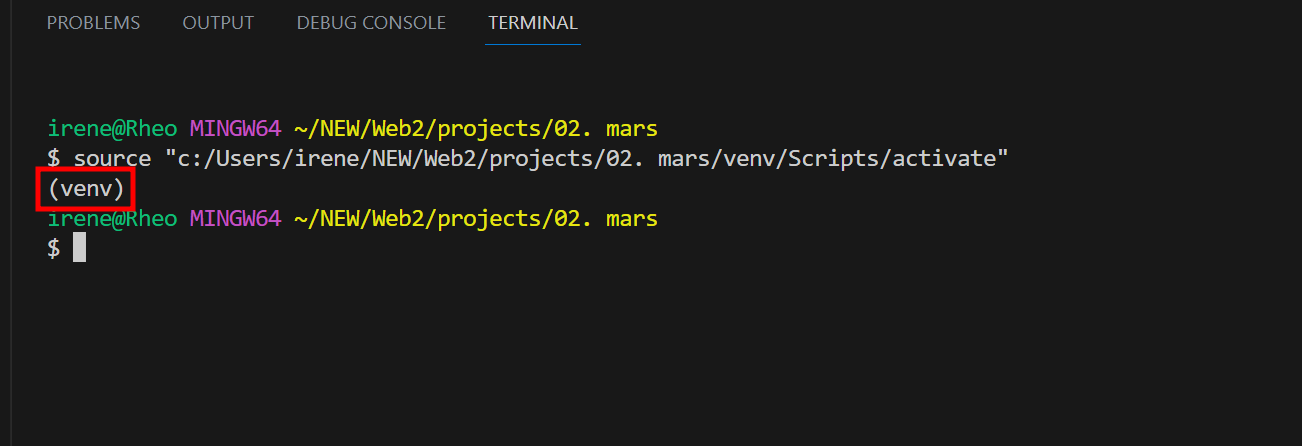
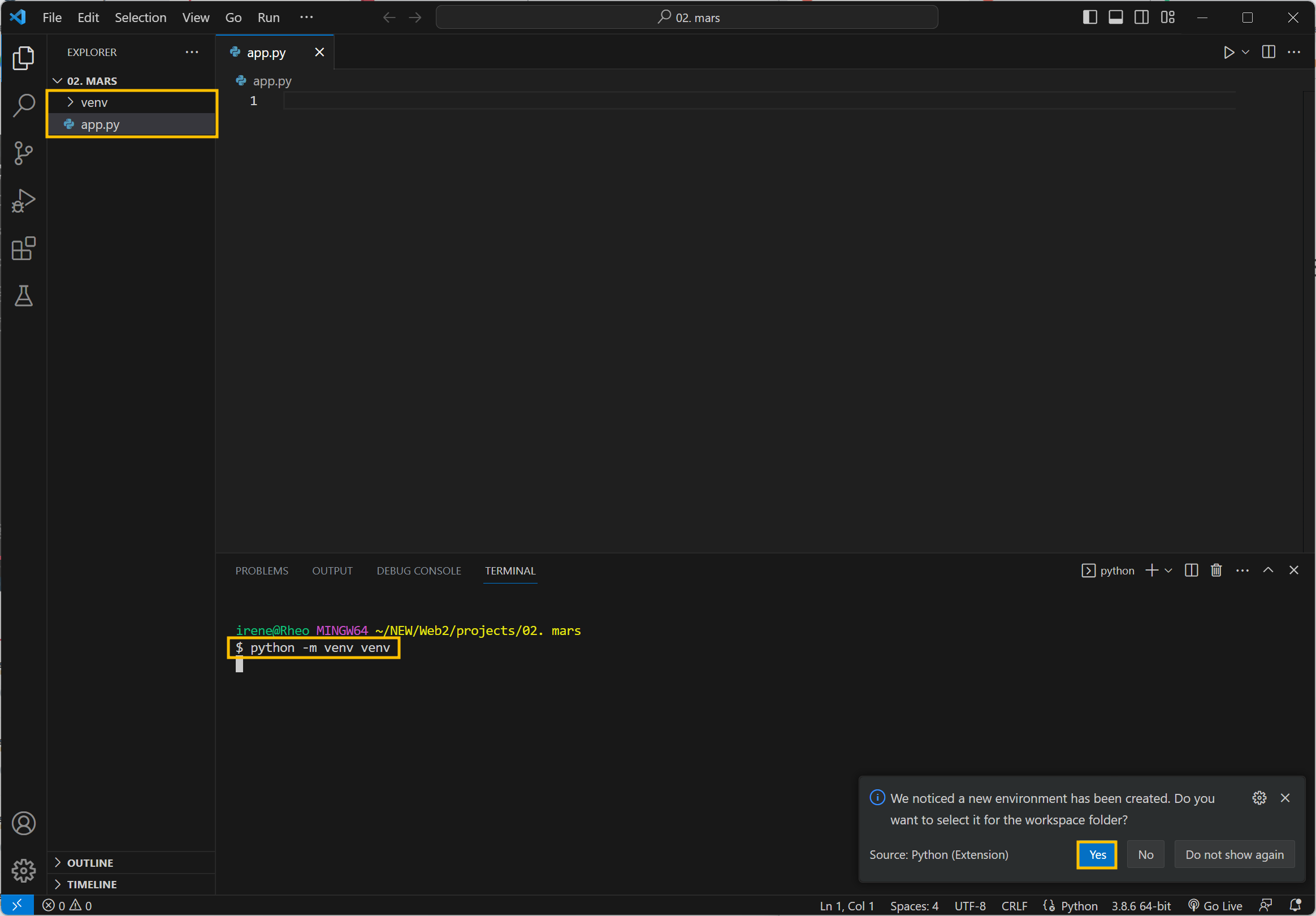
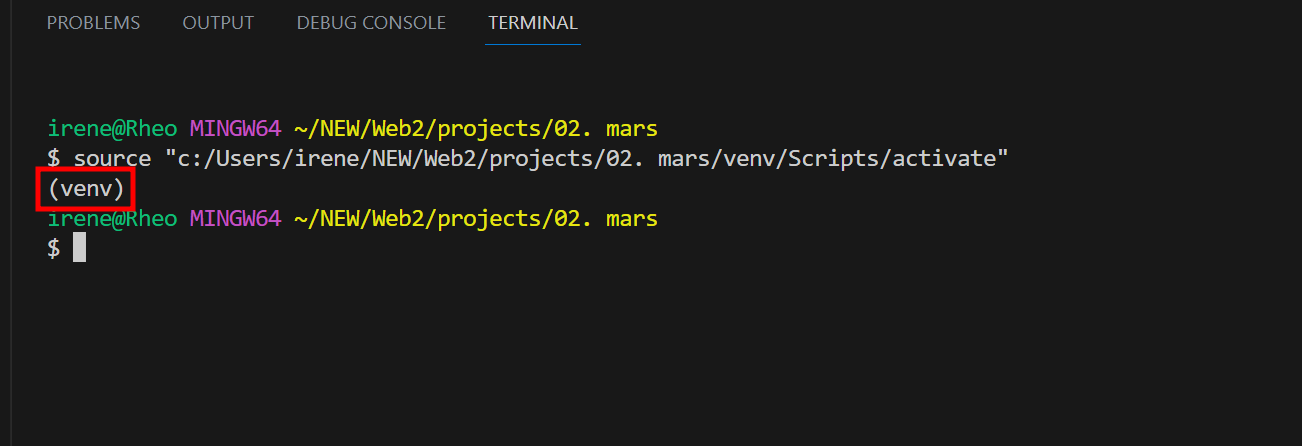
2. venv 가상환경 설정하기
더보기


python -m venv venv

- (venv)로 잘 뜨는지 확인하기!
3. templates > index.html 만들기
4. 패키지 설치하기
더보기
pip install flask pymongo dnspython- 띄어쓰기로 구분
- 원하는 라이브러리 확인하려면 pip freeze로 확인할 수 있음!
pip freeze
5. 기본 코드
1) app.py
더보기
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2) index.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"
rel="stylesheet"
/>
<title>인생 버킷리스트</title>
<style>
* {
font-family: "Gowun Dodum", sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through;
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
console.log(data)
alert(data["msg"]);
})
}
function save_bucket() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input
id="bucket"
class="form-control"
type="text"
placeholder="이루고 싶은 것을 입력하세요"
/>
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
</li>
</div>
</body>
</html>
3) mongoDB 창 띄워두기
6. POST 요청
1) 데이터 명세
더보기
1) 요청 정보 : URL= /movie, 요청 방식 = POST
2) 클라이언트(fetch) ➡️ 서버(flask) : URL, star, comments
3) 서버(flask) ➡️ 클라이언트(fetch) : 확인 메시지 전송 (포스팅 완료!)
2) 클라이언트와 서버 연결 확인하기
더보기
1) app.py 코드
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
2) index.html 코드
function save_bucket() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data['msg'])
});
}
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
3) 서버 만들기
더보기
1) pymongo import하기!
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@noelle.ricsrmv.mongodb.net/')
db = client.dbsparta
2) 받은 데이터를 db에 저장하고 완료됐음을 return 해줌
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'bucket' : bucket_receive
}
db.bucket2.insert_one(doc)
return jsonify({'msg': '저장 완료'})
4) 클라이언트 만들기
더보기
function save_bucket() {
let bucket = $("#bucket").val()
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}- id를 잘 붙이는 게 중요하다.
- id를 지정할 태그명을 다시 잘 확인해서 실수하지 않도록 하자.
- 입력받은 데이터의 id 값으로 가져오는 것 잊지 말자~!
- $("#id").val()
- window.location.reload() : 새로고침
5) 완성 확인하기
더보기



1) 데이터 입력

2) alert 확인

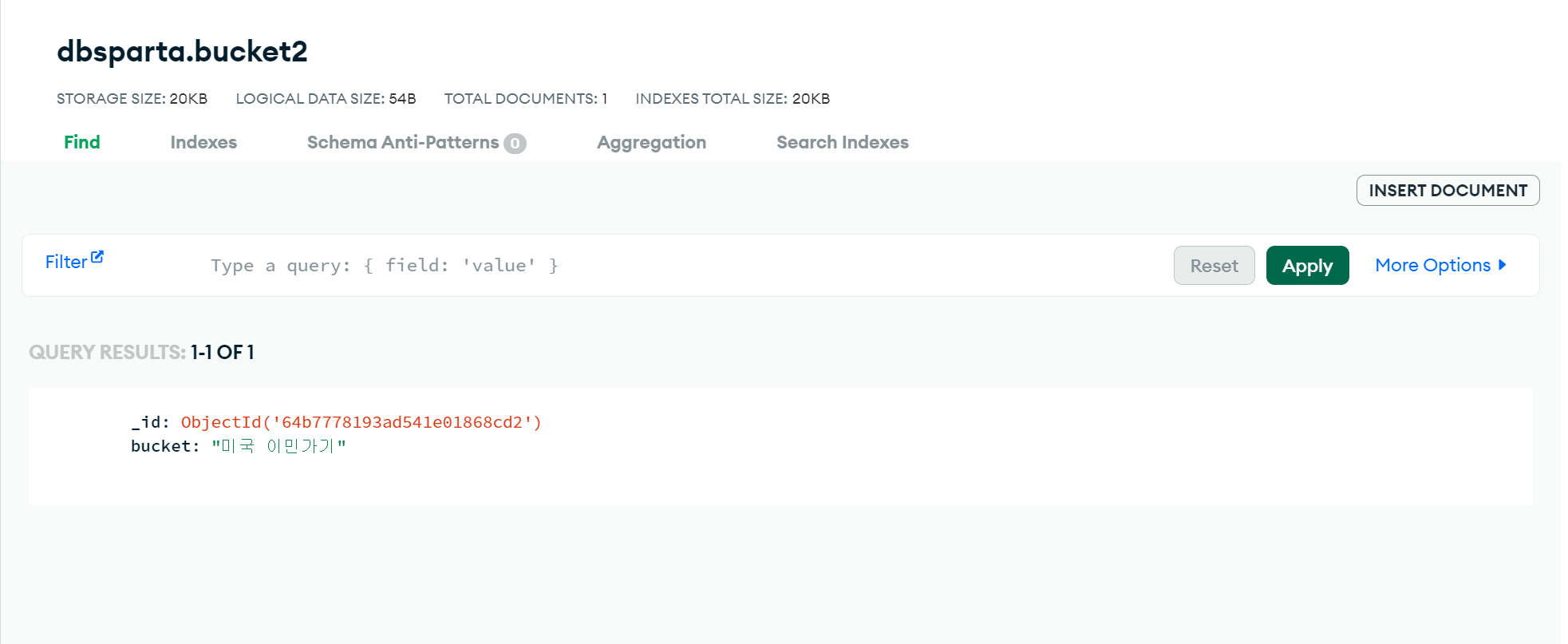
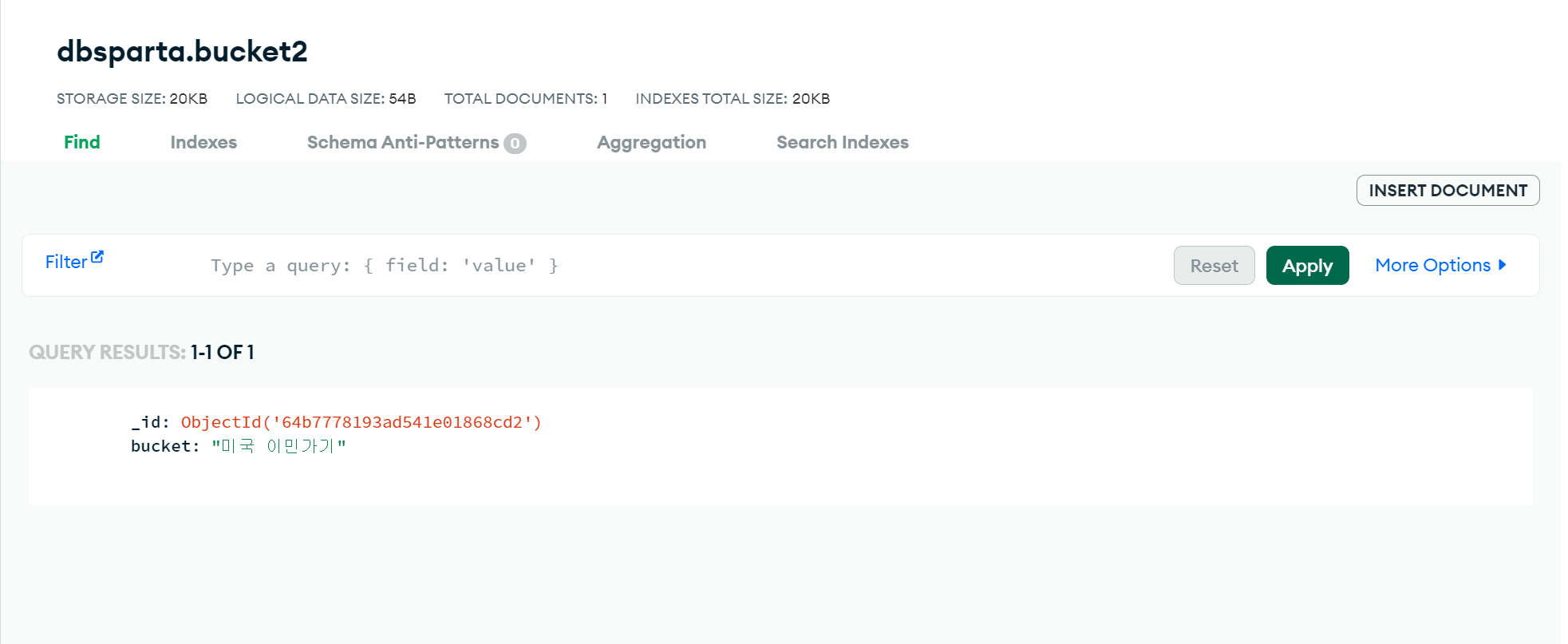
3) DB 확인

7. GET 요청
1) 데이터 명세
더보기
1) 요청 정보 : URL= /movie, 요청 방식 = GET
2) 클라이언트(fetch) ➡️ 서버(flask) : 없음
3) 서버(flask) ➡️ 클라이언트(fetch) : 전체 데이터 전송
2) 클라이언트와 서버 연결 확인하기
더보기
1) app.py
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
2) index.html
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
console.log(data)
alert(data['msg'])
})
}
3) 서버 만들기
더보기
- 'result'에 전체 데이터를 담아서 내려주기!
- db.db명.find({}, {_id}:False) : 전체 다 찾아서 받기
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets = list(db.bucket2.find({}, {'_id':False}))
return jsonify({'result': buckets})
4) 클라이언트 만들기
더보기
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$("#bucket-list").empty()
fetch('/bucket').then(res => res.json()).then(data => {
buckets = data['result']
buckets.forEach((a)=> {
bucket = a['bucket']
let temp_html = `<li>
<h2>✅ ${bucket}</h2>
</li>`
$("#bucket-list").append(temp_html)
})
})
}
</script>- 받아온 정보가 리스트이므로 리스트를 돌면서 하나씩 출력하도록 한다.
5) 완성 확인하기
더보기

새로고침해서 DB에 있는 정보들이 잘 들어오는지 확인하기

* 전체 완성 코드
1) app.py
더보기
from flask import Flask, render_template, request, jsonify
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@noelle.ricsrmv.mongodb.net/')
db = client.dbsparta
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'bucket' : bucket_receive
}
db.bucket2.insert_one(doc)
return jsonify({'msg': '저장 완료'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets = list(db.bucket2.find({}, {'_id':False}))
return jsonify({'result': buckets})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2) index.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"
rel="stylesheet"
/>
<title>💜BUCKET LIST💛</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
* {font-family: 'Jua', sans-serif}
.mypic {
width: 100%;
height: 400px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://www.pixelstalk.net/wp-content/uploads/images6/NYC-Wallpaper-Desktop.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 50px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px rgb(164, 0, 139);
margin: 20px auto;
border-radius: 20px;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through;
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$("#bucket-list").empty()
fetch('/bucket').then(res => res.json()).then(data => {
buckets = data['result']
buckets.forEach((a)=> {
bucket = a['bucket']
let temp_html = `<li>
<h2>✅ ${bucket}</h2>
</li>`
$("#bucket-list").append(temp_html)
})
})
}
function save_bucket() {
let bucket = $("#bucket").val()
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>💜BUCKET LIST💛</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input
id="bucket"
class="form-control"
type="text"
placeholder="이루고 싶은 것을 입력하세요"
/>
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
</li>
</div>
</body>
</html>
'Programming > WEB' 카테고리의 다른 글
| [15] HTML og 태그 넣기 : 메타태그로 주요 정보 보내주기 (0) | 2023.07.19 |
|---|---|
| [14] project_04> 팬명록 : Get, Post 연습, API 만들기, 로컬 개발 환경 (0) | 2023.07.19 |
| [12] project_02> 노엘피디아 : Get, Post 연습, API 만들기, 로컬 개발 환경 (1) | 2023.07.19 |
| [11] project_01> 화성땅 공동구매 : Get, Post 연습, API 만들기, 로컬 개발 환경 (0) | 2023.07.18 |
| [10] Flask로 API 만들기 : 서버 만들기, mongoDB, 프론트엔드와 백엔드 연결, Get 요청, Post 요청 (0) | 2023.07.18 |




